OutSystemsでScreenをポップアップ表示する、RichWidgets/Popup_Editorには、AutoResizeというパラメータがあります(デフォルトでTrue)。
Trueにしておくと、Ajax Refreshしたときに自動でポップアップのサイズを拡大してくれます。ポップアップに表示するコンテンツ(例えばテーブルの行数)が増えたときに、ポップアップ自体のサイズを自動拡張して表示できるようにしてくれます。
動作確認環境
Platform Version:11.0.212.0
Service Studio Version:11.0.522.0
Table of Contents
動作イメージ
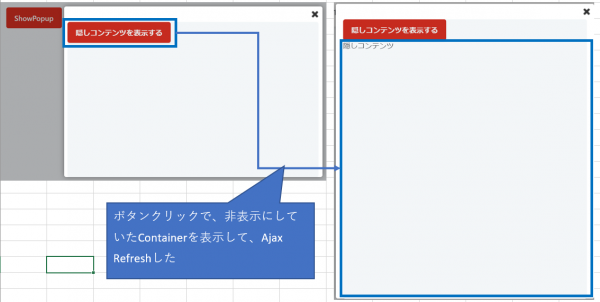
Popup_Editorで、AutoResizeを有効(True)にした状態で、表示したポップアップ内のコンテンツの高さを変更することでリサイズを発生させています。ポップアップを開き直す必要はありません。

リサイズを発生させるためには、Ajax Refreshが必要なので注意。
設定例
上記動作イメージの場合の、設定例。
親画面(ポップアップ呼び出し側)

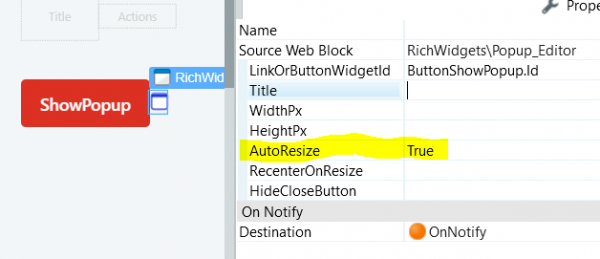
ポップアップ表示のため、リンク用のボタンとPopup_Editorのみ配置。
ポイントはAutoResizeをTrueにしておくこと。自動サイズ調整を有効にするパラメータです。ただし、デフォルトがTrueなので未入力でも可。
ポップアップ画面

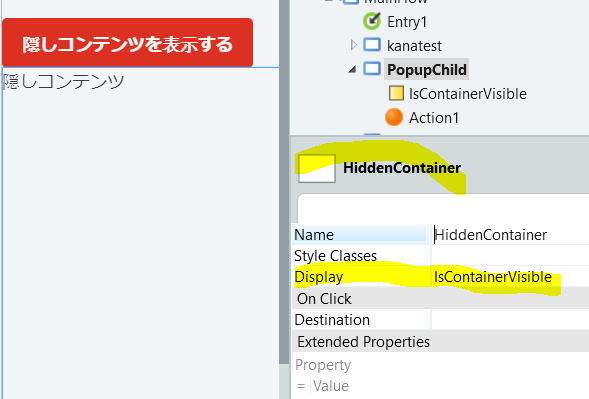
ポップアップ画面内には、StyleタブでHeight=500pxに設定したContainerを、初期非表示で配置してあります。
このContainerが表示状態に切り替わることで、コンテンツの高さが500pxのdivを格納できるように自動拡張されることになります。
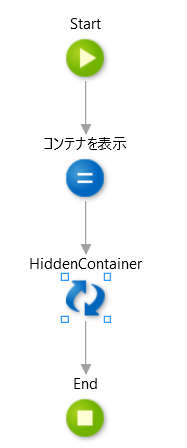
表示状態の切り替えは、ボタンクリック時のScreen Actionで実施。

コンテナを表示:ContainerのDisplayパラメータに紐付けたBoolean変数を反転させる
Ajax Refresh:コンテナの表示を反映させる。Popup_EditorのAutoRefreshは、Ajax Refreshを起点とするため、必須です
注意事項
公式ドキュメント:How to dynamically resize a pop-up window にも記載がありますが、AutoResizeが効くのは拡大時のみ。
縮小時には、上記リンクに書いてある方法(JavaScriptでサイズを縮小させる関数を書いて、コンテンツを縮小させるAction内からRunJavaScriptで実行させる)が必要です。