Preparationで用意したAggregateなどを、1行に複数レコード表示する例です。
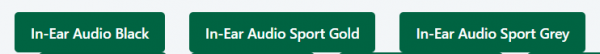
こんな感じです。この場合は、Aggregateの特定列の値をButtonのLabelとして表示しています。

動作確認環境
Platform Version:11.0.108.0
Service Studio Version:11.0.415.0
実装パターン:List Recordsを使って1行に複数レコード表示する
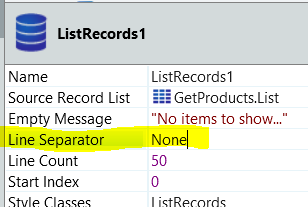
List Records Widgetも、普通にSource Record Listを設定しただけだと1行に1レコードずつ表示しますが、Line Separatorプロパティを「None」にすることでこの制約がなくなります。

このプロパティは、レコード同士を何で区切るかを指定するものです。
デフォルト値はNew Lineなので、1行に1レコードずつ表示されていました。
UIを調整する
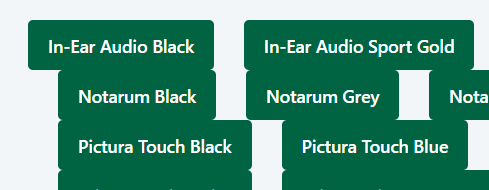
そのままだと、ボタンの幅がコンテンツの幅(Aggregateの該当Attributeの値の長さ)に依存してまちまちなのと、ボタン間のMarginのために、ボタンの左右の位置がそろいません。
※こんな風になります

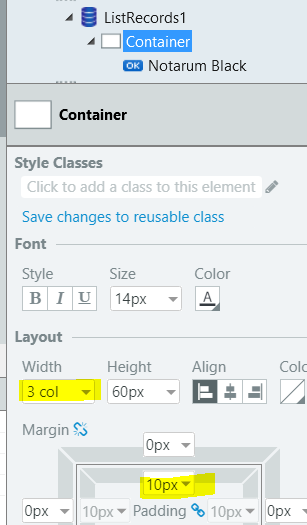
そこで、ButtonをContainerにEncloseして、Containerに固定の幅(例えば3 Col)を設定します。Buttonの幅をContainerで確保した幅に合わせるために、Width=Fillを設定。
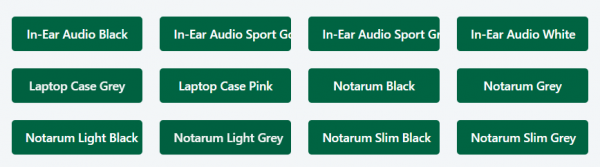
この設定だと敷き詰められてしまって見栄えがよくないので、ContainerのPaddingを設定するとこうなります。

上記の設定を施したList RecordsのWidget Tree。
Containerの幅が3 Colなので、1行に4レコード表示されています(表示領域の全体が12 Colであるため)。

Line Separatorのバリエーション
Line Separatorプロパティの値は、New Line(デフォルト、1レコードごとに改行)、None(上記の例)の他に、Bulletsがあります。
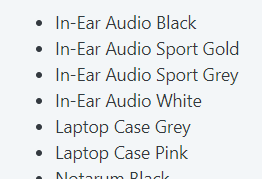
同じEntityのAttributeをExpressionのValueに設定したList Recordsに対して、Line Separator = Bulletsを設定した例。

この設定の場合、List RecordsはHTMLのulタグ、各レコードはliタグに対応するようです。
なお、Noneにした場合は、Containerに対応するdivタグが並んでいました。