前回は、Popupを利用したダイアログ表示方法について書きましたが、今回はModalを利用した方法です。画面内にダイアログ表示したい領域を配置しておいて、Actionによって表示を切り替えます。Popupとの相違点のリストは前回の記事内に書きました。
動作確認環境
Platform Version:11.0.108.0
Service Studio Version:11.0.415.0
公式情報:Modal
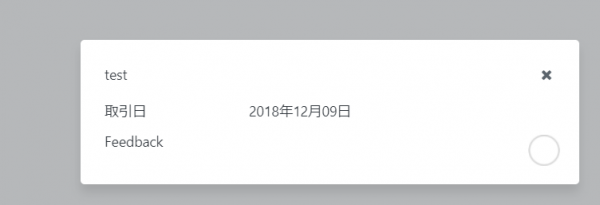
今回の実装を反映した画面の表示例。

Table of Contents
実装方法
スキャフォールディングで作成したリスト画面内に、アイテム詳細を表示するModalを実装することで確認してみます。
画面内に配置
ウィジェットはOutSystemsWebUIのUI Flows/Content/Modalです。
Service Studioで確認できないときは、Manage Dependenciesで追加しておきましょう。
Modalは同じ画面内にダイアログを定義するので、スキャフォールディングで作成したリスト画面にドラッグ&ドロップで配置します。
Service Studio左側にModalのアイコンがあります。これをドラッグ&ドロップです。

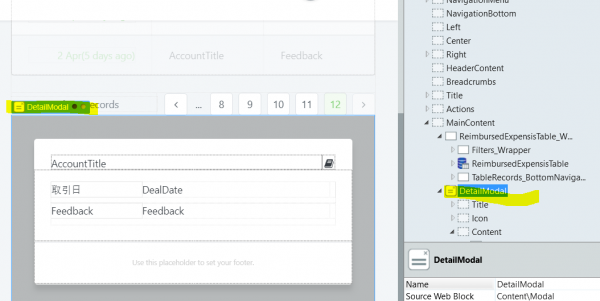
実際に配置したところ。後でダイアログ表示する領域を指定するときに使うため、「DetailModal」というNameをつけておきました。
MainContent Placeholderの下部に、スキャフォールディングで作られたリスト用Containerがありますが、その並びに配置しています。

表示
リストの各アイテムを選択したときに、そのアイテムの詳細をModalで表示するようにします。
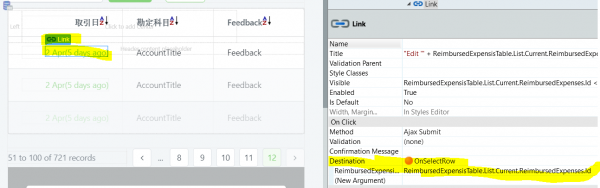
スキャフォールディングで作ったリストの適当な列のExpressionを右クリック→Link To→(New Screen Action)と選んで、リストクリック時に動いてModalを表示するためのActionを作成。パラメータは<リスト>.Current.<Entity>.Idとして、Modalで表示する行を特定する情報とします。

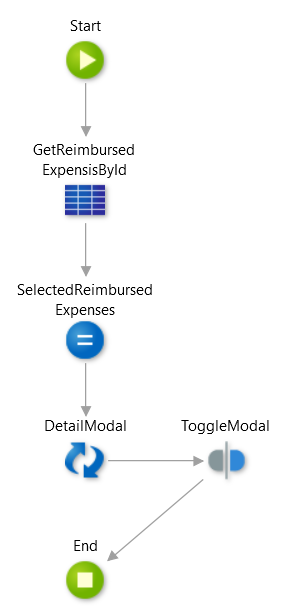
Actionの実装。
上2つのアイコンはもらったパラメータでEntityを取得し直し、画面に表示するためにLocal Variableにつめているだけです。
3つめのAjax Refreshは、Modal内のUIに紐付けたLocal Variableが変更されたのを反映しています。
4つめのToggleModalが重要でModalの表示状態を反転します(非表示→表示、または表示→非表示)。
なお、3つめと4つめを逆にするとModalが表示されなくなりました。

パラメータ確認
Modalには5つパラメータがあります。
そのうち、
Positionは、Modalを画面内のどこに表示するかを指定します。StaticEntityで定義済みの9つの場所(左/中/右 × 上/中/下)から選べます。
HasOverlayはBoolean型で、Falseにすると、背景の半透明がなくなります(表示中の背景への操作はできない)。デフォルトはTrueです。