FullCalendar v4に対応した、Forgeコンポーネント FullCalendar2の新しいバージョンは、FullCalendarScreenTemplatesというカスタムスクリーンテンプレートを含んでいます。
テンプレートから画面を作成すると、カレンダー表示に必要な設定(Web Blockの配置、JSONによる設定値、カレンダーに表示するイベントの取得など)を済ませた状態になります。
動作確認環境
Platform Version:11.0.118.0
Service Studio Version:11.0.420.0
FullCalendar2:4.0.3
メタデータ
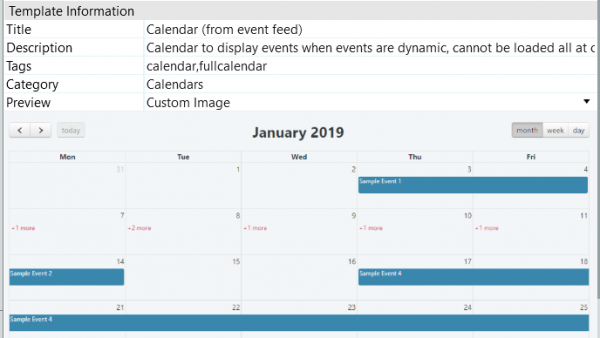
以下は、コンポーネントに含まれるCustom Screen Templateのメタデータの例です。
カレンダー上にイベントとして表示するデータをJSONとして返すREST APIを外部に用意し、そのAPIを組み込んだ画面のテンプレートになります。
例を確認すると
- Title, Category, Previewは利用する段階で、テンプレートを選択するために重要
- Descriptionは使われていないように見えます。作成された画面にも引き継がれませんでした
メタデータの例:

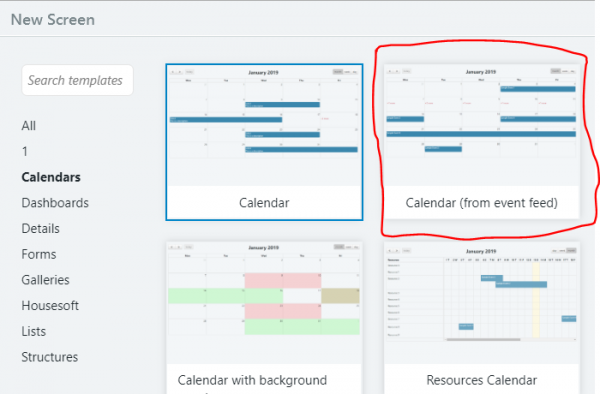
画面作成時のスクリーンテンプレート選択ダイアログに表示された上記スクリーンテンプレート:

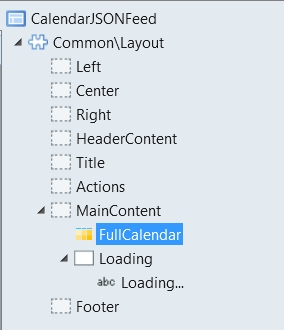
UI
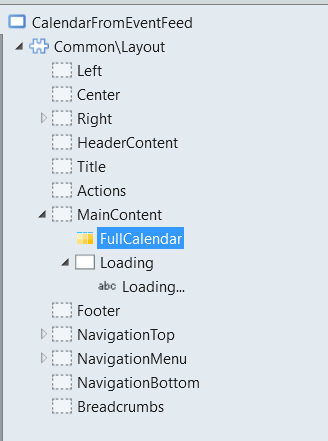
左がスクリーンテンプレートのWidgetTree、右がテンプレートを元に作成した画面のWidgetTreeです。
Layoutはスクリーンテンプレートのモジュールと作成先のモジュールで違っていますが、作成先のモジュールのLayoutで作られていますね。そのため、元のスクリーンテンプレートでは空だった、RightなどのPlaceholderが埋まっています。


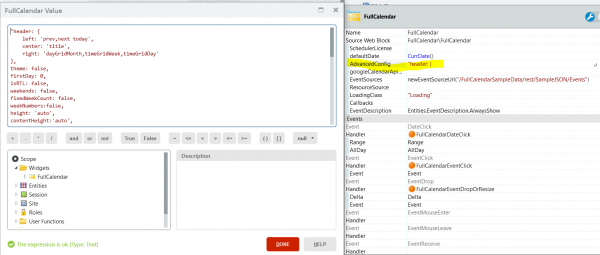
以下、スクリーンテンプレートを元に作成した画面に最初から配置されていたFullCalendar Web Blockのプロパティです。
このコンポーネントはJSONで面倒な設定値を与えないといけないのですが、適当な初期値がテンプレートから引き継がれています(下図で背景色をつけたAdvanceConfigです)。
面倒な設定が必要なコンポーネントの使い方を伝えたり、プロジェクトで共通的に使いそうな設定値をCustom Screen Templateに与えておくのに使えそうです。

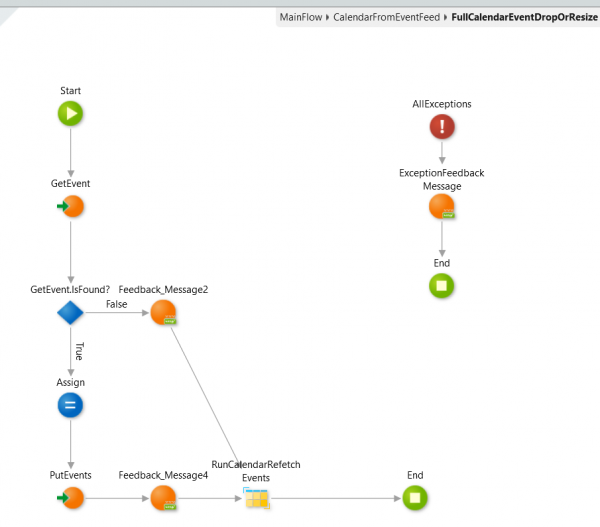
Screen Action
画面のPreparationやScreen Actionもきちんと引き継がれました。
以下は、スクリーンテンプレートから作成した直後の画面に配置されていたScreen Actionです。
FullCalendarのWeb BlockのEventDrop, EventResizeに紐付けられた状態で作成されました。