JavaScriptをラップしたWeb Blockをどう作るか
で、JavaScriptの処理をWeb Blockにラップする際に、(1)JavaScriptやJSONをWeb BlockのI/Fに出す方法と、(2)Web Block内に隠蔽してアプリケーション開発者はOutSystemsの知識だけで利用する方法があることを説明しました。
ただ、言葉だけではイメージがつきづらいと思うので(1)パターンのWeb Blockを元に(2)パターンのWeb Blockを作る方法の実例を書いてみます。
(1)のパターンとして、OutSystemsにカレンダー表示機能を提供してくれる、FullCalendar2(v4)を使います。
(2)のパターンでは、(1)のWeb Blockをラップして、OutSystemsの型とActionだけをI/Fとして提供する方法を確認します。
動作確認環境
Platform Version:11.0.118.0
Service Studio Version:11.0.503.0
FullCalendar2:4.0.3
Table of Contents
(1)パターンのWeb Block
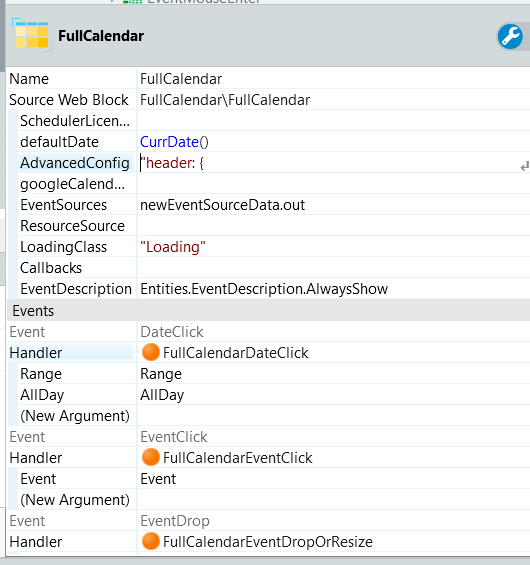
これが、FullCalendar2が提供するカレンダーWeb Blockの標準のパラメータです。
ちょっと多すぎて、よくわかっていない人には使いづらいですね。その分だけ設定の自由があるともいえますが、過剰な自由は使いやすさに響いてきます。

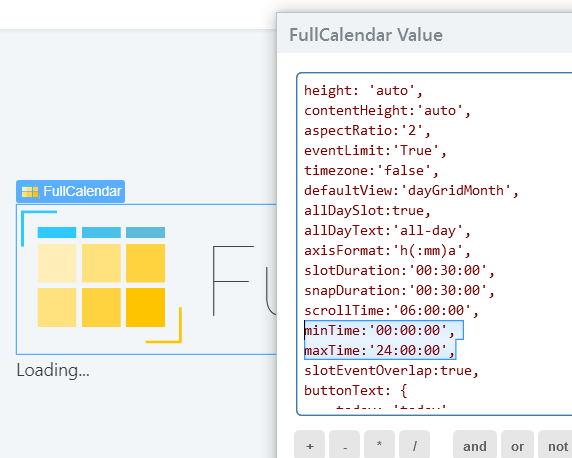
これはパラメータのうちの、AdvancedConfigと言う値を表示したところ。

JSONでカレンダーのConfigを設定します。個人的に、部品として多くの開発者に提供するには複雑すぎるように思います。
選択している部分は、カレンダーの表示時間帯を指定できる場所です。
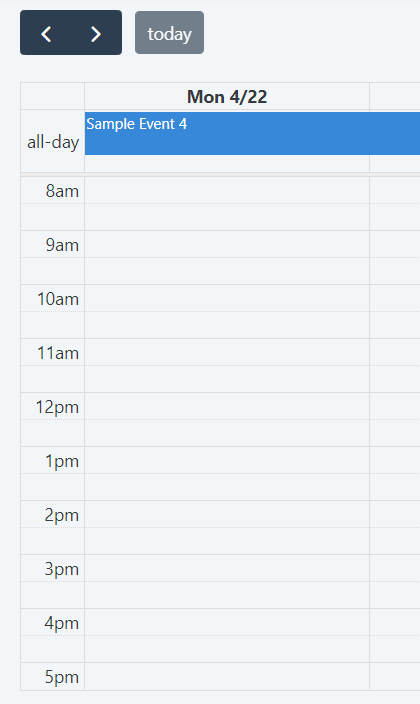
JSONの設定値中のminTime: ’08:00:00′, maxTime: ’17:30:00’に変更したときの表示例です。

また、JavaScript部品に対する操作を、1つ見ておきましょう。これは(2)で、OutSystemsのActionに隠蔽します。
OSFullCalendarInstance.calendar.changeView('timeGridDay')
このJavaScriptのコードを表示後に実行すると、FullCalendar(ベースとなるJavaScriptライブラリの方)のAPIを直接起動し、カレンダーを1日分のビューに切り替えます。
OSFullCalendarInstanceはForgeコンポーネントのFullCalendarが初期化時に作成したカレンダーオブジェクトを格納しておく変数です。
(2)パターンのWeb Block
Web Blockを用意する
UI Flowを右クリックし、「Add Web Block」でWeb Blockを作ります。
(1)のパターンのテスト画面から、配置していたWeb BlockとPreparationをコピーして作成したWeb Blockにコピー。Preparationは必要なデータをとるため。
ちなみに、(1)のテストに使った画面は、FullCalendarに付属していたCustom Screen Templateから作ったものです。
変更を許可する変数をInput Parameterに
作成したWeb Blockを右クリックして、Add Input Parameterで2つInput Parameterを作ります。
- MinTime(Text、Is Mandatory=No、Default Value=00:00:00)
- MaxTime(Text、Is Mandatory=No、Default Value=24:00:00)
これは配置した画面から、カレンダーの表示時間帯を制御するのに使います。ここで追加したパラメータ以外は、Web Block設計者が事前に決めたパラメータが自動設定されることになりますね。
ちなみに、JSON上でminTimeとCamelCaseなのに、Input ParameterはPascal Caseにしているのは、OutSystemsのBest Practicesに従っているためです。OutSystemsの部品として提供するので。
念のため、Preparationでフォーマットチェックをかけてください。正規表現を使うと楽ですね。形式が00:00:00であることと、有効な時間指定であることを確認します。エラーがあったら、Default Valueに補正しておきましょう。
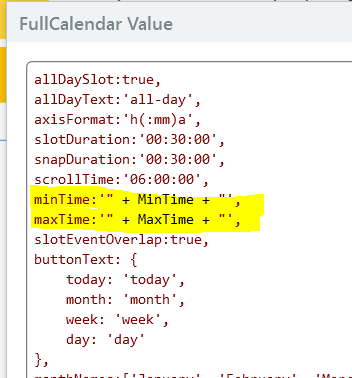
そして、(2)のWeb Block内に配置した(1)のWeb BlockのAdvancedConfigにInput Parameterの値を設定するように変更します。

外部からWeb Blockに対して許可する操作をUser Actionに
OutSystemsのサーバロジックからJavaScript部品のAPIを直接呼び出せるように、(1)で見たJavaScript APIを呼び出すコードをUser Actionにラップしてみます。
HTTPRequestHandlerモジュールにあるRunJavaScript Actionがいるので、参照を追加しておいてください。
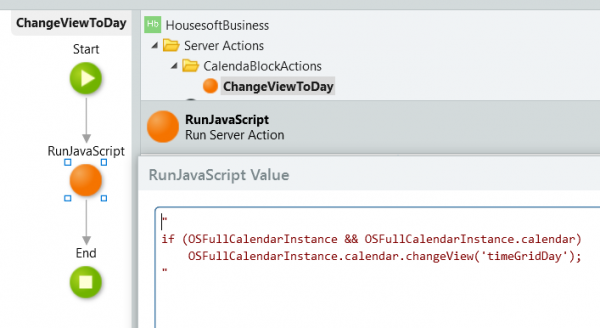
Logic>Server ActionsにActionを1つ作成します。中身は、上で参照追加したRunJavaScriptを配置します。ScriptプロパティにJavaScriptを書いてください。Text型のプロパティなので、””で囲みます。

動作確認
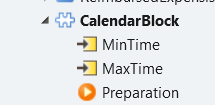
完成したWeb Blockの定義はこうなります。Input Parameterをアプリケーション開発者に公開する少数に絞ったため、簡単に使えるシンプルな部品になっています。

テスト画面に配置したところ。MinTime/MaxTimeはデフォルト値で良い場合、画面に配置して終わりです。そのため、デフォルト値は、事前によく使われそうな値を検討しておくといいですね。

ちなみに下のボタンは、On Click>Method=Ajax Submitにしてあって、Screen Actionで上で作成したChangeViewToDayを呼びます。クリックするとカレンダーが日別のビューに切り替わります。
提供方針
部品を整備するチームがある場合、共通化できる要求仕様があれば、それを満たす(2)パターンの部品を提供したいですね。この場合、(1)のWeb Blockは作ったとしても、アプリケーション開発者が参照できないようにPublic=Noにしておきます。
個人的な考えではありますが、OutSystemsの知識だけで開発できる部品を提供することで、OutSystemsの折角の生産性の高さを生かしたい。また、JavaScriptは自由に書けてしまうので、保守性の意味もあります。
(2)パターンでカバーできず、どうしても実現しなければならない仕様がある場合は(1)を提供します。