OutSystemsでダイアログ表示をする方法として、PopupとModalがあります。
共にOutSystemsUIWebに含まれています。
今回はそのうち、Popupの実装方法を紹介します。
(ページ上に区切られた別のUIを表示する方法としては、BalloonやTooltipもありますが今回は割愛)
動作確認環境
Platform Version:11.0.108.0
Service Studio Version:11.0.415.0
PopupとModalの違い
PopupはAOの消費が増え、呼び出し元の画面との連携が若干気になる代わりに、実装を切り離せるので元の画面がシンプルになります。Modalはその逆。
Popup
- 独立した画面として作成する(AOを消費する)
- 別の画面なので複数の画面から使い回せる
- 別の画面なのでポップアップの情報はNotifyによって元の画面に通知する
Modal
- 画面内にWeb Blockとして配置する(AOを消費しない)
- 同じ画面に配置するので、Service Studioの画面が複雑になる
- 複数の画面から使い回すには、Modalの実装をWeb Blockに切り出す必要がある
- 同じ画面なので、Eventを使って情報を元の画面に渡せる
Popupの実装方法:ポップアップ画面
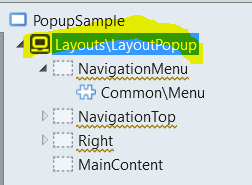
作成した画面のWidget Tree(Service Studio上でCtrl + Wで切り替えできます)で、Layout(下の画像の色つきの部分)のSource Web BlockプロパティをLayouts/LayoutPopupに変更します。

Layoutを変更したら、変更前のLayoutにあったが新しいLayoutには含まれないPlaceholderは不要になるので削除します。上の画像だと名前の下に波線がついている部分です。
Popupの中身はMainContent Placeholderの下に作成します。ここは普通の画面と変わりません。
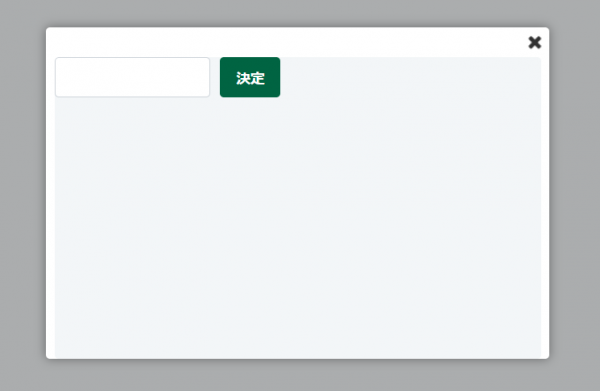
例として、InputとButtonを配置してみました。Inputに入力して、Buttonをクリックすると、Inputの中身を元の画面に伝える画面にします。

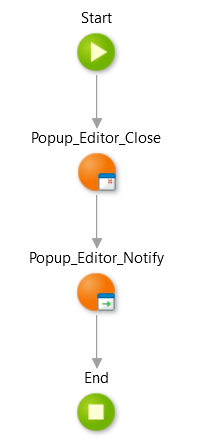
Button Click時のScreen Action。
Popupは、呼び出し側から、RichWidgets/Popup_Editorというウィジェットを通して開かれます。このとき開いたポップアップ画面を閉じるには、RichWidgets/Popup_Editor_Close Actionを、Popup_Editor側にメッセージを伝えるには、Popup_Editor_Notify Actionにメッセージをパラメータとして渡します。

Popupの実装方法:呼び出し側
呼び出し側のUIとして、
- Link または Button
- Nameプロパティを設定すること(例:PopupOpener)
- Destinationは上で作成したポップアップ画面を指定する
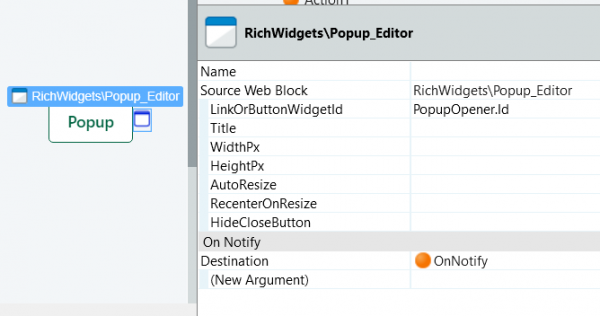
- Popup_Editor
- LinkOrButtonWidgetIdに、配置したLink/ButtonのIdを設定(例:PopupOpener.Id)
- OnNotify のDestinationとなるScreen Actionを用意する

OnNotifyで、ポップアップ画面から通知されたメッセージを専用のActionで取り出して利用できます。型はTextになります。
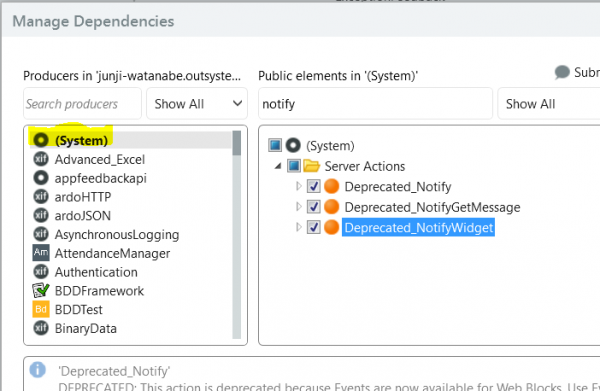
元々はNotifyGetMessageと言う名前だったのですが、OutSystems11になったときに、イベントが導入されたときに名前が変わってしまいました。廃止予定であることを示すDeprecated_がついてしまっています(このActionは使い道があるので何かの間違いな気もしますが)。

OnNotify内でこのActionを呼んでOutput Parameterを参照すればポップアップ画面から送られたメッセージにアクセスできます。