OutSystems UIの便利なWidgetを探して、アプリケーションに取り込む手順を確認します。
Table of Contents
OutSystems UIとは
OutSystemsのためのUI部品集です。
Screen Template(画面作成時に使えるテンプレート)とUI Patterns(Widget)からなります。
今回はこの内、UI Patternsを対象とします。OutSystemsが提供する便利なWidgetを探してきて自分のアプリケーションで使う方法を説明します。
ちなみに、ここで説明する手順は、OutSystems10までで使われていたSilk UIでも同じです。
(探す場所がSilk UIのサイトになることと、参照するモジュールがWebPatternsになることが違う)
使うWidgetを探す
Patternsのページを見て、使いたいWidgetを探しましょう。
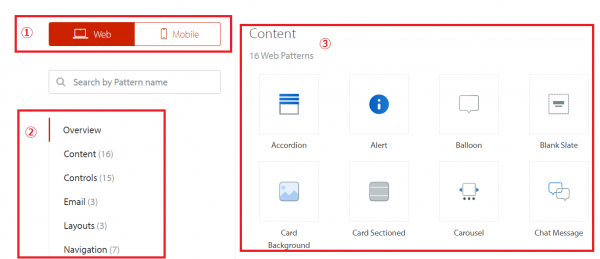
OutSystems UIには、Web用とMobile用があります。ページのスイッチで切り替えられます。自分のアプリケーションと同じものを選ぶように気をつけてください。

①Web用とMobile用を切り替え
②カテゴリ(選択すると、該当カテゴリ内のWidgetが列挙される)
③小さな画像でWidgetのイメージを確認できます。クリックすると該当Widgetの詳細ページが開きます
使いたいWidgetの種類で探すときは、②でカテゴリを選択すると探しやすいです(例:入力部品ならControls)。
③は全Widgetが一覧できるため、どんなWidgetがあるかをざっと確認するのに便利。
使い方を確認
上の②でカテゴリ内のWidget名をクリックするか、③のアイコンをクリックすると詳細ページが開きます。
詳細ページには、Widgetの使用イメージと、画面下部にドキュメントへのリンク(product documentation)があります。
ドキュメントのHow to useのセクションに使い方が書かれています。
Alert Widgetでそれぞれのページのサンプルを確認してみましょう。
ドキュメント 残念ながら、2019/9/11時点では日本語版はなさそうです。
利用
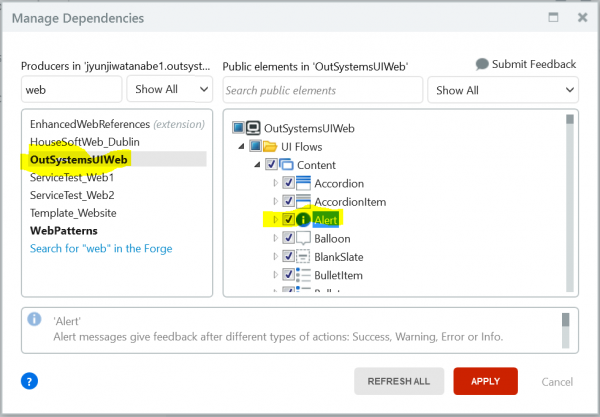
アプリケーションに追加する参照はOutSystemsUIWeb(Webアプリケーションの場合)です。
先ほど見つけたWidgetのチェックボックスをオンにしておきましょう(下の例ではAlertを選択)。

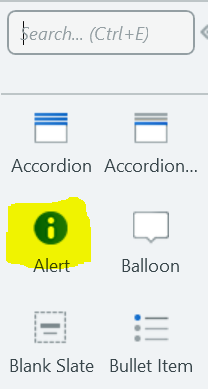
参照を追加すると、通常のWidget(ButtonやLinkなど)と同様にService Studio左側のToolboxに表示されるので、ドラッグ&ドロップでScreenに配置できます。

Screenに配置した後の手順は、(繰り返しになりますが)ドキュメントページのHow to useのセクションで確認してください。