4 Layer Architectureに乗っ取ったモジュール構成を設計するためのツールが、ForgeにあるElectronic Canvasです。
このツールで、各モジュールを4 Layerのどこに配置するのか、GUIを使って検討できます。結果を画像に出力することもできるので、設計書の一部としても。
ただし、OutSystemsのモデル情報にアクセスする機能はないため、既存のアプリケーションを解析して自動的に文書化したり、モデルの説明としてDescriptionをリアルタイムに表示したりといったことはできません。
このツールで出力する図は、ドキュメントとしては、モジュールのインデックス的な位置づけになりますね。
4 Layer Canvasとは?
The 4 Layer Canvasに解説があります。
OutSystemsの動画などでもよく説明されるアーキテクチャ設計用の考え方です。
OutSystemsで作成するモジュールを、
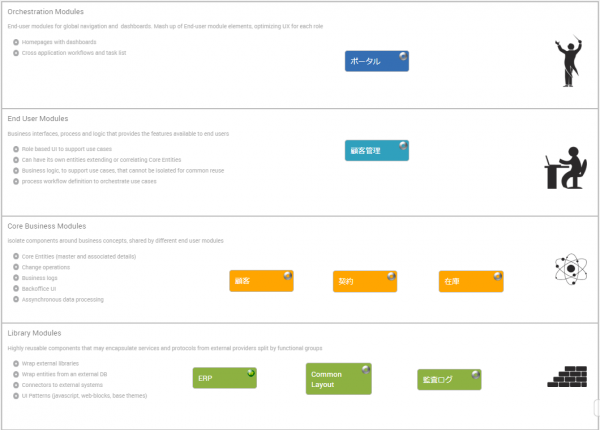
- Orchestration Layer:複数のアプリケーションを統合してUIを提供
- End User Layer:UIとプロセス
- Core Layer:業務ロジックやEntity、Widgetなど
- Foundation Layer:業務から独立したサービスを提供する(外部システム・RDBへの接続や、業務に中立で再利用性の高い部品など)
に分けて設計していきます。
使い方
Forgeからモジュールをインストールしたら、まずはプロジェクト作成。プロジェクトは、同時に表示するモジュールのセット。

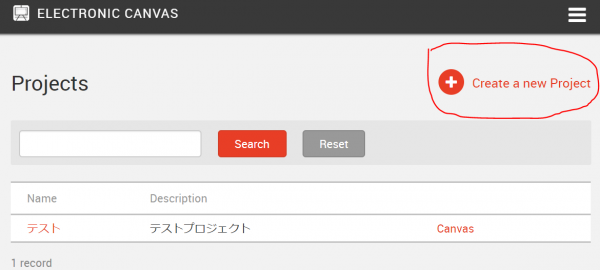
Creat a new Projectをクリックして、適当なNameとDescriptionを入力してSave。

作成したプロジェクトをクリックして開き、モジュールをあるだけ登録します。実際に設計するときは、設計を進めながら徐々に登録していくことになりますが、ここでは一気に登録。
Name:モジュール名
Module Type:Extension(C#でロジックを書く。主に外部システム接続の場合)/eSpace(普通はこっち)
Layer:名前が上に出てくるのと若干違いますね。Library ModulesがFoundation Layerにあたります。他はわかりやすいと思います。役割は上で説明したとおりです。
Top/Leftというのは、各レイヤ内での相対的な位置です。後でキャンバス上でドラッグで調節できるのでここでは、0にしておきます。
入力が終わったら、Cancelボタンをクリックして、プロジェクト一覧画面へ。
プロジェクト一覧の、作成したプロジェクトの右にある「Canvas」リンクをクリックすると、登録したモジュールをレイヤ内に配置した図が表示されます。
見やすいように、各モジュールの位置をドラッグで調整してください。

画像として出力
作成した図を画像として出力する機能もあります。
図の右上にある「Export」ボタンをクリックです。ただ、これをやってみると、日本語のモジュール名が文字化けしてしまいました。さしあたり、モジュール名は物理名で登録しておけば回避できそうですが……。
Exportには、内部で使用している別のForgeモジュール、Html2PdfConverterの設定が必要です。
https://github.com/wkhtmltopdf/wkhtmltopdf/releases
にある、拡張子が.7zのWindwows向けのファイルをダウンロードし、7zipで解凍。
その中にあるpdf用とimage用の.exeのファイルを、Html2PdfConverterのadministration画面からアップロードすれば準備は完了です。