複雑なActionにはコメントをつけることができますが、画面上にも同じようにコメントをつけることができます。
また、通常のコメント以外にも、複雑な画面実装の代わりに、わかりやすいシンボルをService Studio上に表示することもできます。If Widgetを使います。
実装例として、カレンダー表示をOutSystemsに提供するFullCalendar2を使って説明します。
動作確認環境
Platform Version:11.0.108.0
Service Studio Version:11.0.415.0
画面のコメント
まずは通常のコメントです。
これは、Actionのコメントとかわりありません。
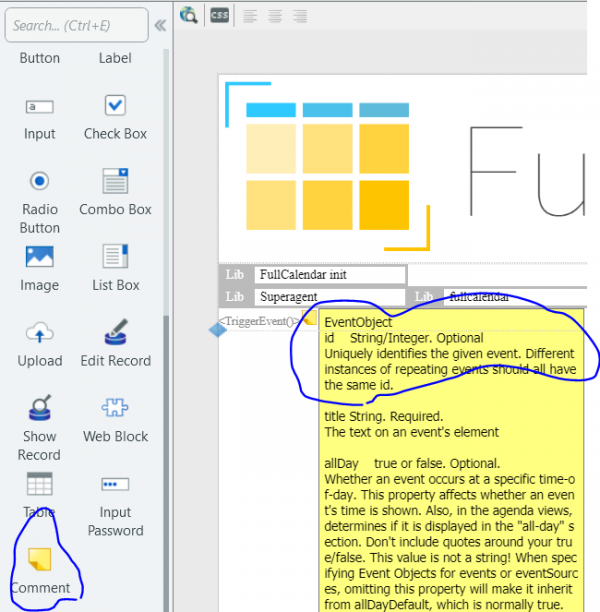
Screenの編集画面を開き、Editor Area左下にあるCommentのアイコンを配置して、表示したい文字列を入力します。

実装パターン:If Widgetを使って、Service Studio上で実装の詳細を隠蔽する
Web Blockでよく使う方法です。
UI部品をWeb Blockとして提供する場合、ContainerやButton Widgetをいくつ配置して、Expressionを使ってJavaScriptを組み込んで……と言った実装の詳細は利用側に気にさせたくないときによく使われます。
まずは実例を確認してください。
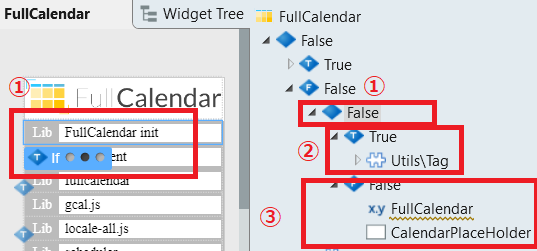
If Widgetを配置し、Trueの分岐にService Studioに表示したいUI、Falseの分岐に実装が記載されます。If WidgetのConditionはリテラルFalseなので、常にFalseの分岐が実行されます。

①(画面左側)If Widgetを画面上で選択したときに、True/Falseの分岐を両方Service Studioに表示する、Trueの分岐のみ表示する、Falseのみ表示するの選択しがあります。○が3つ並んでいる部分です。Service Studio上ではTrueの分岐のみが表示されるようにします(3つの○の真ん中を選択します)。
こうすることで、Service Studio上では実装の詳細(Falseの分岐)が表示されなくなり、隠蔽されます。
(画面右側)If WidgetのConditionをリテラルFalseにすることで、常にFalseの分岐が実行されるようにします。Trueの分岐は文字通り飾りです。
②この部分で何をするかを説明する、また、JavaScriptのライブラリを行う処理であることを示すためのWeb Blockを配置しています。
FullCalendarというJavaScriptのライブラリを初期化するJavaScriptを配置していますよ、と言う表記です。
③ここが処理の実体です。
カレンダーを表示するためのdivタグになるContainerと、カレンダーを実際に初期化するJavaScriptを配置しています。そういった処理が全てService Studio上に表示されると、画面が複雑になり全体を把握しにくくなるので、隠蔽しているのです。