Webアプリケーション開発で良くある問題「POSTのボタンをユーザーが二度押ししてしまってScreen Actionが二重に呼ばれる」のを防ぐ方法です。
OutSystemsに組み込まれているjQueryを使って、クリック時にボタンにreadonly属性を付与するようにします。
動作確認環境
Platform Version:11.0.108.0
Service Studio Version:11.0.415.0
Table of Contents
ボタンに直接二度押し防止の設定を入れる
ボタンをScreen上に配置し、そのScreen Actionの先頭にBreakpointを設定。
デバッガを起動した状態で配置したボタンを二回クリックしてみます。
すると、同じBreakpointに二回到達するはず。これが、対策しない場合の問題点。
まずは、ボタンに直接指定する一番簡単なパターン。
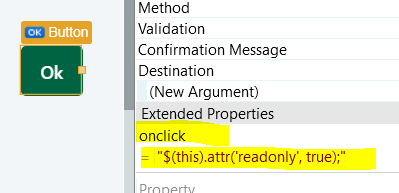
Button WidgetにJavaScriptのイベントを追加するには、Extended Propertiesにhtmlの属性に指定したい名前(この場合はonclick)を指定し、値にクリック時に動作させたいJavaScriptのコードを指定します。
下の例では、$(this)でクリックしたボタンを指定し、readonly属性を追加するコードになっています。

この状態でPublishして実行すると、1回クリックした状態で下記のようにreadonlyになってクリックできなくなります。

一括で複数のボタンに二度押し防止の設定を入れる
常に配置されるWeb Block(LoginInfoとか)で特定のセレクタを持つタグに自動設定
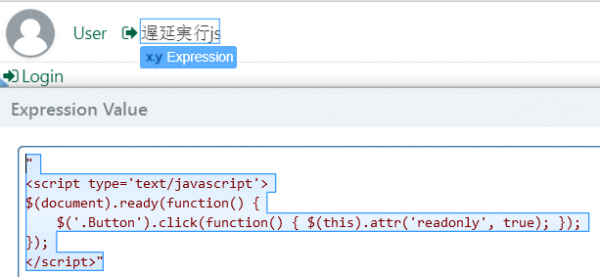
例として、LoginInfo Web Blockのログアウトアイコンの右隣に配置してみます。
Expression Widgetを配置して、Escape Content =Noに設定(JavaScriptを実行させるため)。そしてValueにJavaScriptを下図のように設定。ValueなのでOutSystemsの文字列として設定しなければいけません。そのためダブルクォーテーションで囲んでいます。
ここでは、Buttonクラスを付与された全てのタグに二度押し防止の設定を入れています。
要件に応じてセレクタは変更した方がいいかもしれません。

モジュールのJavaScriptプロパティに設定する
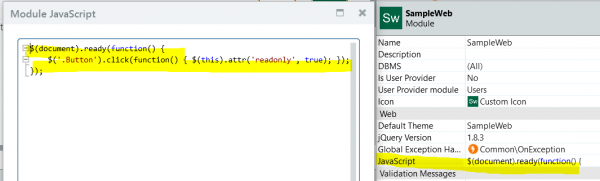
Service Studio右上のツリーの一番上にあるモジュールを選択。
JavaScriptプロパティがあるので、ここに全画面で実行したいスクリプトを書く方法もあります。コードは上と同じですが、こちらはダブルクォーテーションと<script>タグが不要です。

Web Blockに閉じ込める
いくつかのパターンがあるような場合、ButtonをWeb Blockに閉じ込め、必要な設定をInput Parameterで渡せるようにする方法もありますね。
この場合は、開発標準などで、作成したWeb BlockをButtonの代わりに使うように指定する必要がありますね。