WebアプリケーションのPreparationの実行タイミングを確認してみました。
なお、モバイルアプリケーションにはPreparationがありません。
Table of Contents
Preparationの実行タイミング
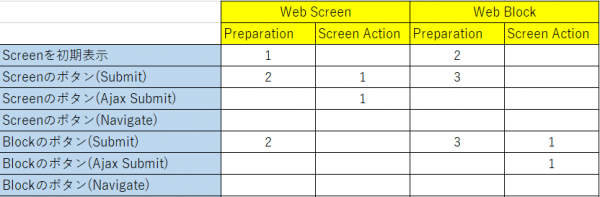
画面上の操作(青い背景の部分)と、Preparation及び操作対象のScreen Actionの発生順序を表にしました。
空欄の部分は発生しないことを示します。また()内のSubmitなどは、ButtonのOn Click > Methodの値です。

読み方の例としては、Screen上のボタン(MethodはSubmit)をクリックすると、(1)まずボタンのDestinationになっているScreen Actionが動作する。(2)次にWeb ScreenのPreparation、(3)最後にWeb BlockのPreparation。
まとめると
- PreparationはScreenのものが発生してからBlockのものが発生する
- Preparationは画面遷移かSubmitで発生
- Navigateで遷移するときは、元の画面のPreparationは発生しない
また、ついでに確認したところ
- ポップアップ画面を開いて、そこからNotifyした結果をOnNotifyで拾ったときはPreparationが発生しませんでした
- Web BlockだけをAjax Refreshすると、Web BlockのPreparationだけが発生します
テスト用アプリケーション
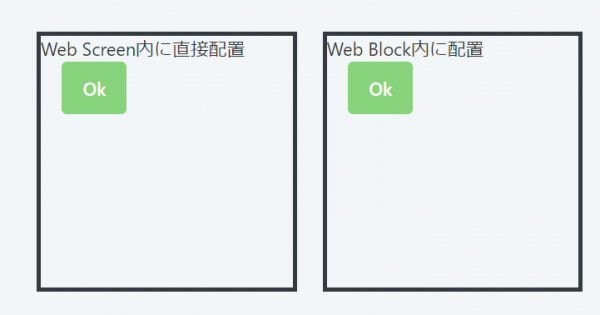
実行タイミングの確認に使ったアプリケーションです。
左の黒い枠内は、Screenに直接配置。右の黒い枠はWeb Blockで全体を定義して、そのWeb BlockをScreenに配置。
ScreenとWeb Blockそれぞれに、PreparationとScreen Action1つを作り、Breakpointを設置して順番を確認しました。

Screen Actionの終わり方
上の動作確認は、Actionが普通にEndで終わる場合です。
以下、Screen Actionの終わり方によるPreparation動作(End以外で終わる場合)。
Download
Preparationは発生しない。
ファイルをダウンロードさせて処理が終わり、画面の再描画が必要ないからかと思います。
Destination
Preparationは発生しない。
画面遷移なので当然ですね。
Exception
Screen Action内でRaise Exceptionを呼んで、テストしました。
同じAction内にException Handlerをおいておけば、普通にEndで終わることになるので変わらず。
Exception Handlerがなければ、Global Exception Handlerに処理が移るため、Preparationは発生しない。