PDF Generator Pluginに組み込まれたテンプレートエンジン(handlebars)を利用することで、モバイルアプリケーションからオフラインで帳票出力できることを確認しました。
その手順をまとめておきます。
ただし、HTML+CSSでテンプレートを作る必要があるので、この2つに明るい(そしてある程度デザインできる)スキルがある人がいります。
なお、ここで作成する帳票は、Qiitaの紙の帳票からHTML帳票を作る方法のコードを利用させていただいています。
上記の記事には、実際にプロジェクトで帳票を作るときに参考になる手順が書かれています。
動作確認環境
Platform Version:11.0.212.0
Service Studio Version:11.0.530.0
PDF Generator Plugin:1.0.1(書いている時点の最新版。2017/10更新)
確認端末はiPhoneです。
完成した帳票
紙の帳票からHTML帳票を作る方法のサンプルコードの部分に示されたイメージが出力できました。
テンプレートエンジン用の記述を追加することで、任意の場所に、OutSystems内のデータを埋め込むこともできます。
OutSystems実装
PDF Generator Pluginの使い方については、モバイルアプリケーションでPDFファイルを作成するを参照してください。
上記URLのActionと違うところは、テンプレートエンジンを利用する部分です。
テンプレートエンジンは、HTMLデータ内にパラメータを埋め込む場所を用意しておいて、実行時にその場所に変数からパラメータを設定して完成形のHTMLを出力する機能です。
例えば {{Price}} と言う記述があると、渡した変数のPrice Attributeの値に置き換わります。
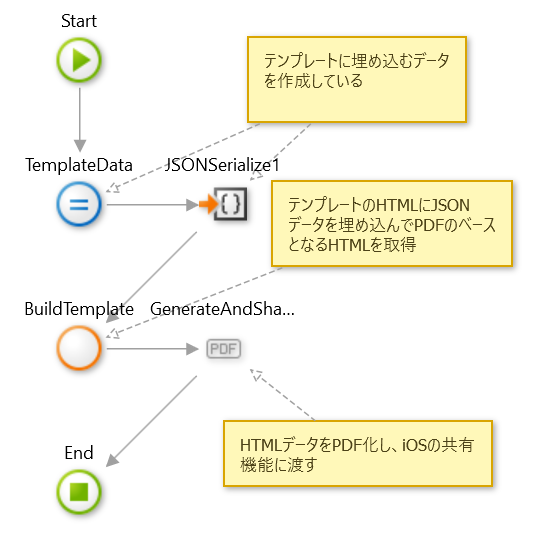
- テンプレートに埋め込むデータを全てAttributeとして含むStructureを用意しておく
- Screen Actionの先頭で用意しておいたStructureの変数に値を設定
- 変数をJSONに変換(テンプレートエンジンが要求する形式がJSONであるため)
- PDF Generator PluginのBuildTemplate ActionにテンプレートのHTML(Template Parameter)と変換したJSON(Context Parameter)を渡して実際のHTMLを得る
- HTMLをPDF Generator PluginのGenerateAndSharePdf Action(Data ParameterにBuildTemplate.Htmlを設定)でPDF化する
- 共有メニューが開くので、メーラーやブラウザで開く

テンプレート
ほぼ
https://github.com/okoppe8/PaperFormToHTML
にあるhtmlファイルです。
以下、変更点です。
- プラグインの制約により、cssファイルをstyleタグ内に組み込んでしまいます(あるいはタグに直接指定でもいいのですが、手間がかかりすぎるのでstyleタグにしています)
- iOSでは、page-break-afterがあるとクラッシュするので削りました
- imgタグは動作確認では必要無いのでこれも削ります
- 表の1行目をテンプレートエンジンのテストとして使えるように、handlebars expression({{}}で囲んだ記述)に差し替えてあります
handlebars expressionの例:
<tr class=""dataline"">
<td class=""text-left""> {{itemName}} </td>
<td> {{unitPrice}} </td>
<td> {{quantity}} </td>
<td> {{price}} </td>
</tr>
このコードを実行すると、変数の値が以下のように埋め込まれます。
![]()
handlebarsにはリストデータを一連のタグにする機能もあるので、動的なテーブル生成もできるはずですが、ここでは試していません。