OutSystems11 から、ある程度できあがった画面をテンプレートとして、画面作成を始められるScreen Templateという機能が追加されました。
このテンプレートを自分で用意する機能が提供されたので、作成手順を確認してみました。
システム化したい業務要件をうまくパターン化し、パターンごとにこのScreen Templateを用意することで、標準のOutSystemsコンポーネントだけではカバーしない画面も開発の効率化が期待できます。
要件定義時になるべく用意したパターンに落とし込むことで画面がほぼできあがった状態から開発を始められるのが利点です。
動作確認環境
Platform Version:11.0.108.0
Service Studio Version:11.0.420.0
Custom Screen Templates Web:1.0.0
公式情報:Creating Screen Templates
今回は公式の手順をなぞってみて、実際に非常に簡単なScreen Templateを作ってみます。
モジュールを用意
Forgeのコンポーネント:Custom Screen Templates WebをService Studioでインストールします。
このコンポーネントはSystem moduleに分類されるため、直接修正できません。以下のようなメッセージが出るので「OPEN A CLONE」をクリックしてください。コンポーネントのコピー(OutSystemsではモジュールをコピーすることをCloneと呼びます)がService Studioに表示されるはず。

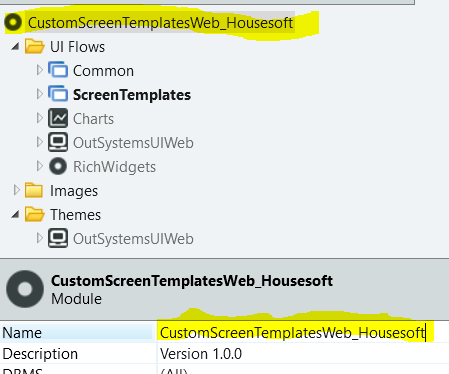
Cloneすると名前がCloneOf…となってわかりにくいので、モジュールを選択し、Nameプロパティをわかりやすいものに変更しておきます(会社名をつけてみました)。

1-Click Publishします。
すると、Independent Modules(所属するアプリケーションを持たないモジュールを格納しておく場所)に、上で設定したNameを持つモジュールができています。
Screen Templateを作る
上で作成したモジュールを開きます。
ScreenTemplates UI Flow(Interface > UI Flows > ScreenTemplates)があるので、ここに画面を作ります。Template はEmptyで。
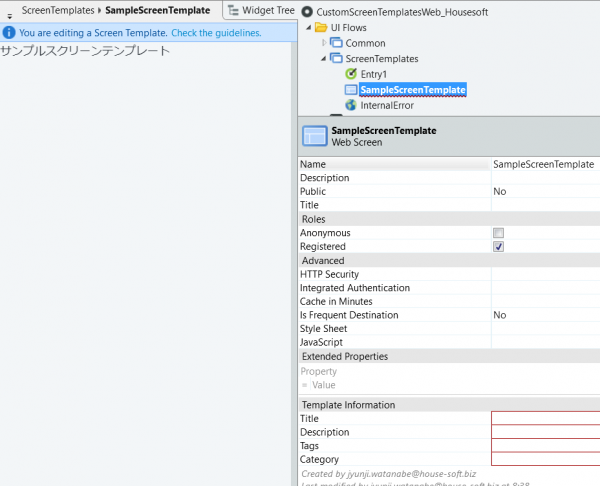
SampleScreenTemplateと言う名前で作成したところです。後でちゃんとテンプレートとして使えているか確認するため、Expressionを1つ配置してあります。

Screen Template編集中は、”You are editing a Screen Template”という表示が、エディタ領域の上部に表示されるようです(上のスクリーンショットの背景が青い部分)。
また、画面右下に背景赤で表示されている部分を設定する必要があります。
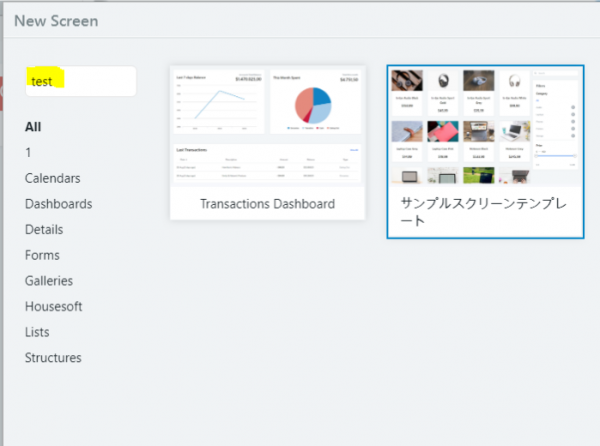
ここで設定した情報は、画面作成時にNew Screenダイアログで表示されます。
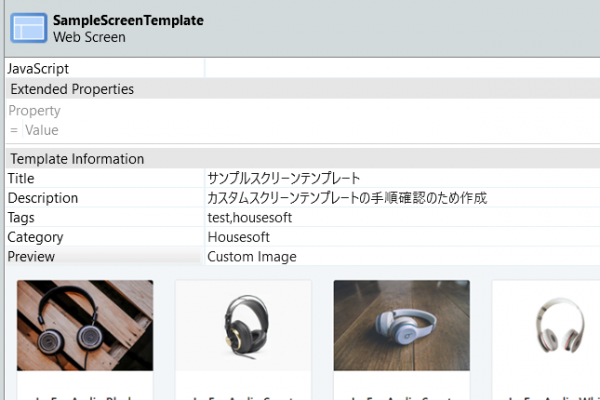
Title:テンプレートの名前としてアイコン下部に表示
Description:テンプレートの概要。ダイアログ内で検索対象になる
Tags:カンマ区切りの小文字で設定。ダイアログ内で検索対象になる
Category:ダイアログ左側に表示されるスクリーンテンプレートのカテゴリ
ダイアログ内でスクリーンテンプレートのプレビューとして表示される画像は、Publishした後、Service Studioを再起動するまで表示されなかった(何故かは不明)Previewプロパティから設定します。
以下のように設定すると

他のモジュールの新規Screen作成ダイアログでこのように表示されました。
tagsプロパティに設定しておいた文字列でフィルタかけています。