この記事を書いているのは2023/09/03。
まだODCでの開発は経験が無いが、開発の規模に応じて、UIのアーキテクチャはこんな感じになるのではないか。
ODCにおけるアーキテクチャ設計一般については、QiitaにOutSystems Developer Cloudのアーキテクチャ設計を書いたのでそちらを参照。
Table of Contents
全体像

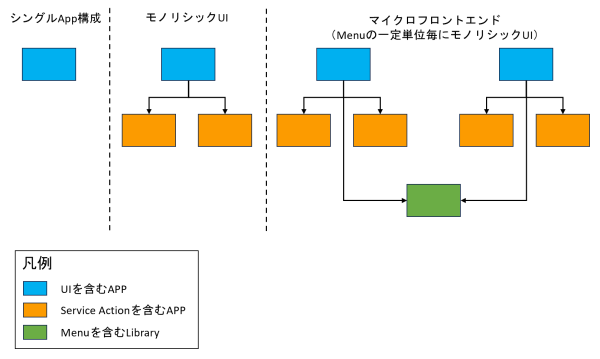
開発規模に応じて、シングルApp構成⇒モノリシックUI⇒マイクロフロントエンド(ただし、ページやページのカテゴリ毎にマイクロフロントエンドにするアーキテクチャ)とアーキテクチャが変化していくのではないか。
Roleに注意
UIの話に入る前に、ODCではRoleの取り扱いに注意が必要。
Reuse elements across apps – Public elements
にあるように、RoleはPublicにできない。
従って、マイクロサービスを含むAppに定義したRoleは他のAppとは直接的な共有はできない。
対策は、
- Roleをサービス(Service Action)として公開する
- 同じ名前のRoleを必要なApp全てに作成し、バッチでユーザーに同名のRoleすべてを付与
パフォーマンスの問題から、公式で推奨されているのは2の方。以下の各UIアーキテクチャでは言及しないが、この点は考慮に入れて見る必要がある。
シングルApp構成
非常にシンプルなシステムの場合、1つのApp内に全要素を詰め込むことができる。
この場合は、アーキテクチャ設計で特に工夫することもない。
モノリシックUI
システムがもう少し複雑になった場合、システム内の機能を別々のサービスとして切り出す必要が出てくる。
このとき、サービスはN個の別のAppに切り出すが、サービスを組み上げるUI要素は全て単独のAppに収めるのがモノリシックUI。
公式のアーキテクチャ設計に関するドキュメント Building a well-architected app – The final architecture の設計例もモノリシックUI。
このバリエーションとして、サービスの単位で開発チームの独立性を高めたい場合、
- マイクロサービスを表現するUIをBlockにする
- Blockの作成も対応するマイクロサービス開発チームで行う
- UIの開発チームが各チームで用意したBlockを組み上げてScreenを作成する
とできる。これも、次に紹介するマイクロフロントエンドのバリエーションと見ることもできそう。OutSystemsの場合は、Blockが更新されたときに、UI Appからの参照更新が発生して、どうしても、依存関係が発生するのであまり嬉しくない。
マイクロフロントエンド
ここで書くマイクロフロントエンド(Microfrontends)については、Micro Frontend: A Microservice Approach to Developing Web UIsを参照している。
マイクロフロントエンドは、マイクロサービスのUI版。マイクロサービスを参照してもモノリシックUIにしていると、そこで相互の依存関係が発生してしまうので、バックエンドのサービスと同じ単位でUIも作成する、というもの。
代表的な構成では、ページ内のコンポーネント(例えばヘッダーやフッター、その他UIの一定領域)ごとに別の開発チームがその背後のサービスと一緒に開発する。
この構成は、前の節(モノリシックUI)のバリエーションとして書いたBlockを分割する方法に該当する。ただ、その構成は、OutSystemsの仕組み上独立性を高めるのが難しいので、ここでは別の方法を紹介する。
- システム全体のMenuを共通部品となるLibrary内のMenuとして作成する
- Menuの最上位要素を各開発チームに割り当てる
- 開発チームは、割り当てられた最上位Menuに対応するモノリシックUIを開発する