ちょっと古い(最終更新が2017/3/30)ですが、Seleniumを使って、OutSystemsで作ったWebアプリケーションをテストする方法の説明が公式サイトにあります。
How to do UI testing with Selenium
今回は、この説明に載っている方法で、実際に複数のInputから1つを選択して値の確認をするまでの手順を確認していきます。
動作確認環境
Platform Version:11.0.212.0
Service Studio Version:11.0.530.0
Google Chrome:75.0.3770.100
Selenium IDE:3.11.0
Selenium IDEをインストール
上の記事で紹介されていたSelenium IDEを使って動作確認します。
qiitaの記事「[2018年時点] SeleniumIDE についてまとめてみた」によると、上の記事で紹介されていたSelenium IDEはいったん動作しなくなって、作り直されたそうです。
2019年7月現在、Chromeの拡張機能に登録されているのでこれをインストールします。
起動から操作の記録まで
インストールしたら、Selenium IDEのアイコンをクリックして起動。

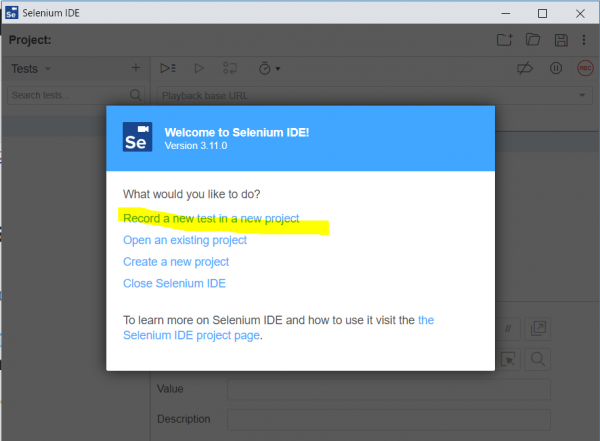
「Record a new test in a new project」を選択して、画面操作の記録を開始します。

PROJECT NAMEに適当なプロジェクト名を入力してOK。
(テストはSuiteにグループ化されますが、そのSuiteが入る先がプロジェクトです)
次にテスト対象画面のURLを入力する画面が開きます。BASE URLにテスト対象画面URL(~.aspxまで)を入力して、START RECORDINGをクリック。
新しいウィンドウでテスト対象画面が開くのでテスト対象のInputをクリックしてください。
こんな画面の2番目のInputをクリックしてみました。

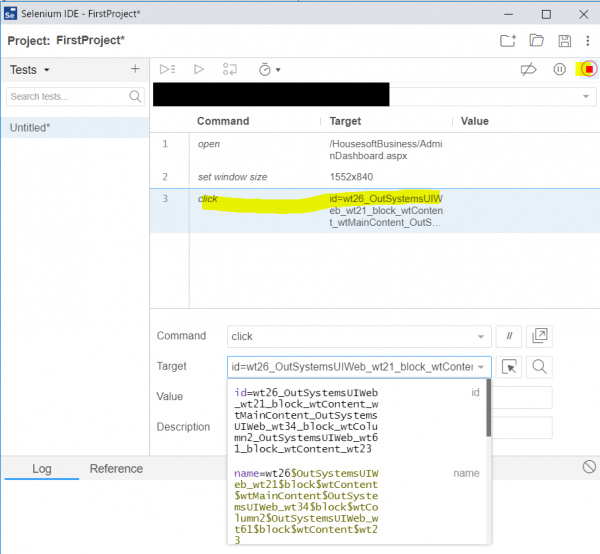
クリックした要素を特定する指定がSelenium IDEの画面に記録されます(下の画像だと3番clickのTargetの部分。※)ので、いったん記録を停止します。画面右上にある赤いアイコン(Stop Recording)をクリック。

※ id指定になっていますね。OutSystemsではこの指定方法は安定しません。本来は別の指定方法に変更する必要があります。が、ここでは割愛。
値を確認させる
ここまでだとクリックしただけでテストになっていないので、上でinputをクリックしている部分を変更して、対象inputの値と等しいことを確認させるようにします。
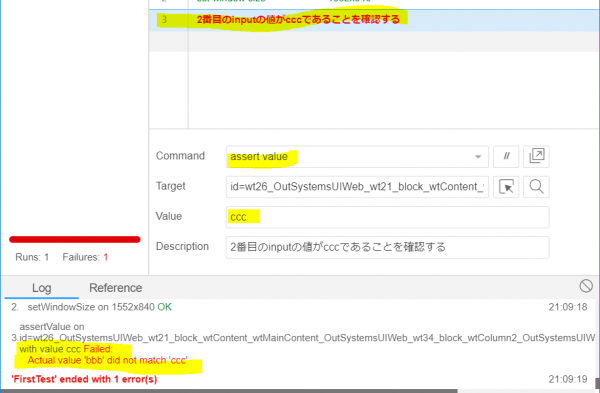
記録したスクリプトの3行目を以下のように変更してみました。
Command:assert value(XUnitでもよく使うAssertですね。指定要素のvalue属性の値がValueで指定した値ならOK、そうでなければテストが失敗します)
Value:ccc(実際の値は上の画像の通りbbbです。動作確認のためにわざと失敗する値にしてます)

テストはショートカットキー:Ctrl + Rで実行できます。