画面を作るときに、サンプルデータ付きのパターンをベースに組み上げる機能です。
Web/Mobile両方に適用されてます。共に数十のパターンが含まれています。
ついているデータはサンプルデータなので、実際のEntityに差し替えが必要。
この記事を書いている時点では、恐らく自分でこのScreen Templateを作る機能は提供されていないようです。
Table of Contents
試しに作ってみる
Webでテスト。
Web Appを選択し、「Side Menu」か「Top Menu」でアプリケーションを作成します(後述の制限のためこの2つから)。
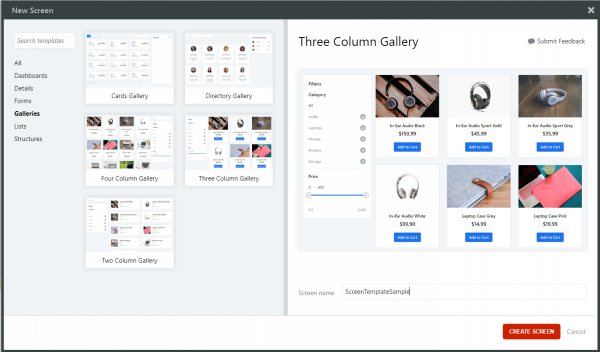
MainFlowを選択し、右クリック→Add Web Screenすると以下のようにテンプレートを選択する画面が表示されます。右に表示されるスクリーンショットを見ながらイメージに合うのを選択し、Screen nameを入力して、「CREATE SCREEN」。

これでサンプルデータベースではありますがそのまま動作する画面ができます。1-Click Publishして動作確認も可能。
もちろんそのままでは役に立たないので、画面で参照するデータを自分で用意したEntityに変えなければなりません。
この際、Entityを画面にドラッグで持って行って、「Replace data with …(Entity名)」という表示になるウィジェットはドロップすると参照先Entityが変わります。PreparationにAggregateも追加されるので、修正作業はいくらか楽になりますね。
使い方
使い方はこんな流れになります。
- Entityを作成しておく(画面作成後でもいいけど)
- イメージに合うテンプレートを選んで画面作成
- ドラッグ&ドロップでデータを作成したEntityにおきかえ
- Attributeが合わないなどでエラーが発生しているはずなので、手動で直していく
- 必要な画面要素や処理を追加
制限
OutSystems 11のビルトインのアプリケーションテンプレートを使用する必要があるので、10のSilk UIベースで作ったアプリケーション内ではそのままではScreen Templateベースの画面は正しく表示されないので注意。
実際10で作ったDublinベースの画面でScreen Templateを選択してみたところ、「Your theme doesn’t match the screen template theme.」という警告が出ました。
Entityを作って差し替え、さらに手動で修正するという手順が必要。差し替え方のガイドラインはないから、ある程度OutSystemsがわかるひとでないとできないと思います。全くOutSystemsスキルが無い人が簡単に開発できるようになる機能ではないです。
テンプレートを使いたくないときはテンプレート一覧の中で「Empty」を選択です。
情報源
公式ドキュメント
Compatibility of Screen Templates and modules