カスタムプラグインを作成する(1)動作するところまでで作成したプラグインにライセンス表示を簡単にする部品(Block)を追加してテストします。
カスタムプラグインのベースとなるCordovaはオープンソースなので、ライセンス表示が必要です(ライセンスの種類にもよると思うので、各プロジェクトのライセンスをチェックしてください)。
公式ページ:Compliance with Third Party Licenses
Table of Contents
Mobileアプリケーションのライセンス表示
OutSystemsのUIフレームワークであるSilkUIの部品群=MobilePatternsに、OutSystemsのMobileアプリケーション自体で表示すべきライセンスを簡単に取り扱うためのBlockがあります。
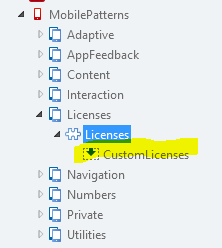
MobilePatterns > Licenses > License ブロックです。
下の図に示したとおり「CustomLicenses」というPlaceholderがあって、追加したプラグインのLicenseブロックをここに配置していく仕組みです。

Blockを用意
- プラグインのInterfaceレイヤを開く
- 「UI Flows」を右クリック
- Add UI Flowを選択し、名前を「Licences」に設定
- デフォルトでできるScreenは不要なので削除して
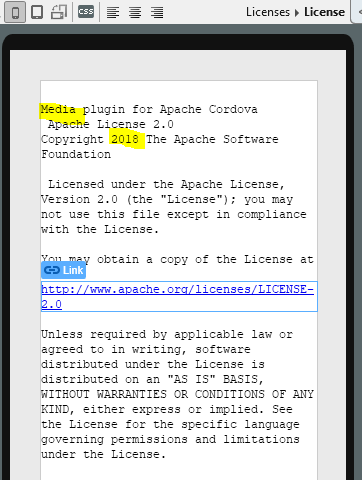
- 代わりに「License」Blockを追加(同じライセンスの公式「Camera Plugin」のLicense Blockを踏襲することにしました)
- 「License」BlockのPublic=Yesに設定

Camera Pluginのライセンス表記から、プラグイン名をMediaに、Copyrightの年を作成時のプロジェクト最終リリース年である2018に変更(該当箇所を黄色にしてあります)。
テストアプリケーションに配置
- Manage Dependenciesで追加したLicense Blockへの参照を追加
- テスト用モバイルアプリケーションにLicense Screenを追加
- ユーザーが閲覧できるようにMenu Blockに追加したScreenへのリンクを追加
- MobilePatternsにあるLicenses/Licenses BlockをScreenに配置
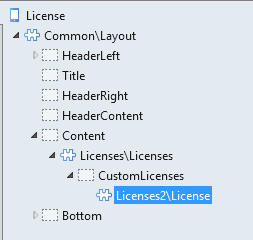
- 配置したLicenses Blockの「CustomLicenses」Placeholderに作成したPluginのLicense Blockを配置
配置は、以下のContent下。

ブラウザプレビューで動作確認するとこんな感じになります。