OutSystemsでのWebアプリケーション開発経験はある方向けに、OutSystemsでのモバイル開発がWebとどう違うのかをざっと説明します。
相違点は大きく3つになります。
- UI
- オフライン対応
- ネイティブ機能
バージョン10の話ですが、11でもそう変わりはありません。
公式コース
Web開発と同じく、以下の32時間のコース(きちんとやると、もっとかかると思いますが)をやりきるのがおすすめです。2019/01/05時点では英語のみです。
Developing OutSystems Mobile Apps
時間が無くて、モバイル開発プロジェクトに参加するために差分だけみたいなら、以下のセクションでしょうか。
- UI Basics
- Local Storage and Offline
- Plugins
- Data Synchronization
32時間コースが終わったら、以下のコースもあります。
Master Class on OutSystems 10 Mobile Development
UI
スマートフォンやタブレットはPCよりサイズが小さいこともあって、使われているUIも異なります。
レイアウトも異なります。画面のレイアウトのWebとの違いは、以下のリンクの画像がわかりやすいと思います。
Understanding the Screen Layout
開発方法(ドラッグ&ドロップで画面に配置する、イベントやプロパティを設定する、など)はWebと同じですが、標準提供されているウィジェットに相違点があります。
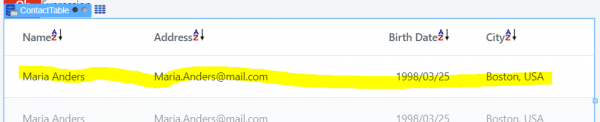
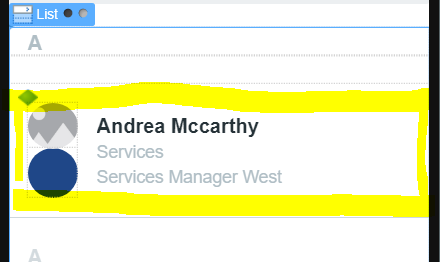
相違点の例として、Aggregateデータを一覧するウィジェットをあげてみると以下のようになります。色つけた部分が1レコード分です。
Web(TableRecords)

モバイル(List)

モバイルは画面が狭いのと(恐らく)タッチ操作のため、1レコード分の高さが大きくなっています。
実際のプロジェクトでは、タブレット端末で画面サイズがあるため、データを一覧表で表示したいケースがありました。しかし、標準部品そのままではできませんでした。
(代わりに、ウィジェットから出力するタグを指定する機能で、table・tr・tdを設定して対応しました)
OutSystemsが提供するUI Framework(SilkUI。OutSystems11ではOutSystems UI)は、Webとモバイルでは提供する部品が全く別物です。
ページから分かれているので注意してください。
UI Frameworkの部品一覧は、Patternsと言うページにあります。
(Googleで検索するときは、「フレームワーク名 mobile patterns」とすると見つかります)
部品はカスタマイズ可能です(例えば、標準部品ではタブ5つまでしか対応できないので、6タブの部品作ったりしました。手順としてはCloneして修正。標準ウィジェットならBlockにまとめる)。
しかし、LowCode開発の生産性の高さは、標準部品をうまく使い回して本質的な部分の開発に集中することによって得られると思います。なるべく標準のUIをそのまま使い、最小限の修正ですませたいところです。