OutSystemsでのWebアプリケーション開発経験者向けのモバイル開発概要の3回目です。
基本的に、OutSystemsのWeb開発のスキルでモバイルも開発できます。差分だけ把握すれば、モバイル開発も難しいことはないです。
今回はモバイル端末ネイティブ機能(ハードウェアなど)を利用するプラグインです。また、この機能を利用できるのは、ネイティブアプリとしてビルドしているからなので、そのあたりの概略から説明します。
Table of Contents
ネイティブアプリ
モバイルアプリ実行の選択肢
OutSystemsで作成したモバイルアプリを実行する方法は3通りあります。
- ブラウザプレビュー
- OutSystems Now
- ネイティブアプリ
まずは、ブラウザプレビュー。これは完全に開発時のデバッグ用ですね。Service Studioで1-Click Publish後に、青いアイコン(Open in Browser)に変わってからクリックすると、モバイルアプリをブラウザで開きます。
Chrome/Safariだけで使える機能です。
これが可能なのは、アプリが実行時には、HTMLとJavaScriptで構成されているからですね。ブラウザの開発者ツールを使ってDOM操作、JavaScript実行ができます。
次にOutSystems Now。iOS/Androidのアプリストアからインストールします。
SCAN QR CODEと言うボタンをタップして、ブラウザプレビューの右側にあるQRコードを読み込むと、端末上でアプリをテストできます。これ自体がアプリなので更新されて動作が変わってしまうかもしれないのと、一部のプラグインしか使えないので、テスト向けですね。
最後が独立してインストールするアプリを作成する方法です。
仕組み
Mobile Apps Build ServiceというサービスがOutSystems Platformにあります。
ビルドが必要になるとこのサービスにリクエストが行われ、実際のビルドはクラウド上のどこかにあるOutSystemsの別のサービスを呼び出してインストールパッケージを生成する仕組みのようです。
なお、いったんインストールした後は、画面やロジックの修正では再インストールは必要ありません。アプリ起動時に自動的にサーバに更新を確認しに行き、更新があれば自動でインストールしたアプリに反映します。
再インストールが必要になる修正は、Mobile App Update ScenarioのSituations When the User Must Install a New Buildにまとまってます。
セットアップ
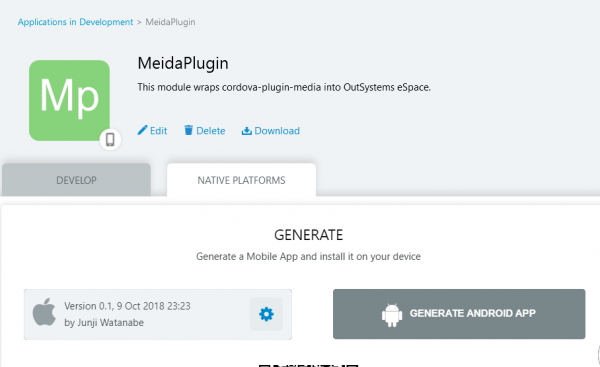
開発したモバイルアプリケーションのモジュールをService Studioで開くと、「NATIVE PLATFORMS」というタブがあります。

ここで、iOSとAndroidそれぞれに設定をして、ビルドを開始することができます。
設定値は、公式ドキュメントを参照してください。配布先の種類によって適用する手順が異なることと、iOSはApple Developerとして登録(お金がかかります)が必要なので注意してください。
インストールするには、モジュールのビルド終了後に上記画像の下の部分にQRコードが出てくるので、インストールしたい端末で読み込むとダウンロードページが開きます。
あるいは、生成されたファイルを自分で作成し配布サイトで公開したり、MDMで各端末に自動インストールということもできます。
ダウンロードはService CenterでeSpaceを開き、Native Platformsタブからできます。

qiitaに、App Storeへの配信についての記事がありました。日本語で読める希少なOutSystems記事です。
外資系の社内SEに転職して、Outsystemsと出会った(ストアにアプリ公開編)
プラグイン
プラグインとは?
モバイル端末ネイティブ機能を利用するモジュールです。
例えば、カメラで写真を撮るプラグイン、カメラでQRコードを呼ぶプラグインが提供されています。
内部的にはモバイルアプリケーションが基盤として利用しているApache CordovaのPluginを、OutSystemsのモジュールにラップしたものとなっています。
使い方は、他のOutSystemsモジュールと変わりません。環境にインストールし、利用側モジュールからプラグインを参照してください。
分類
利用側から見て、手間の大小で分類すると、使いやすい方から
1.公式サポートありのForgeブラグイン
以下のようにOutSystemsのサポートを受けられるという記述があるプラグインです。
安心して使えますね。

2.サポート無しのプラグイン
同じくForgeにあるプラグインのなかでも、OutSystemsのサポートを受けられない、第三者作成のプラグイン。利用する際にはある程度調査と検証が必要になるのではないでしょうか。
3.Cordovaのプラグイン
プラグインがそもそもCordovaのプラグインをラップしたものである以上、現にOutSystemsのモジュールとしては存在しなくても自分でラップできます。
過去にMedia Pluginでラップした手順を確認しています。参考までに。
大まかにいうと、Cordovaのプラグインを探し、OutSystemsモジュールに組み込み(JSONのプロパティを設定するだけ)、CordovaプラグインのJavaScript関数をOutSystemsのモジュールでClient Actionでラップするだけです。
4.Cordovaにも無い機能
自分でプラグインを作るところからですね。ここは私もやったことないです。
使用にあたって
Client Actionにラップされているため、このActionを呼び出すだけで使えます。
ただし、ハードウェア機能を利用するため、アプリケーションからアクセスできないことがあり得ます。そのため、Check<プラグイン名>というActionが提供されているはずです。このActionを最初に呼び出し、Trueの時だけ、後続の処理を使うようにします。
Nowでは、一部のプラグインだけ利用可能です(not included in OutSystems Nowと明記されているものを除く)。
また、ブラウザプレビューではプラグインは使えません。