2019/10/2, 3にアメリカで行われたNextStepというイベントで新しいWebアプリケーション開発方法が発表されました。
これまでのWeb開発は、”Traditional Web”と改称されました。Reactive Web Appが、今後のOutSystems Web開発のメインストリームになっていくことが想定されます。
Table of Contents
概要
Reactive Web Appは、UI側の実装にReactを使っています。操作の都度にページ全体を再描画せず、処理のほとんどをクライアントサイド(ブラウザ)で実施します。
これまでもAjax RequestとAjax Refreshで似たようなことはできましたが、より簡単にできるようになった印象。また、処理の本体はブラウザ内で行われるのも違いになります。
OutSystems11で対応(10は不可のようです)。Personal Environmentを使っている方は、Updateをリクエストすれば使えるようになります。
OutSystemsでのモバイルアプリケーション開発とWebアプリケーション開発のギャップはかなり小さくなりました。今後は、どちらかの開発経験があれば、より簡単にもう一方の開発ができるようになります。
公式情報
Reactive Web Applications – The Next Generation of Web Apps(ブログ)
Guided Pathももう来ています。2019/10/06時点ではBeta版であると記載がありますが。
Becoming a Reactive Web Developer(Guided Path)
ファーストルック
アプリケーション・モジュール
Webアプリケーションを作る際の選択肢が
- Reactive Web App
- Traditional Web
の2つになりました。後者が、これまでの方式のWebアプリケーションです。
モジュールも同名のものがあります。
Reactive
Widgetに設定した変数の値は自動的に反映されます。
変数の値を変更すると、Ajax RefreshやSubmitしなくてもUIの表示が切り替わります。
非同期データ取得
まず、Preparationがありません。
これまでのWeb開発では、Preparation内でAggregateを呼び出して、その値を使用していました。
これからは、AggregateはScreenに直接ぶら下げます。Screenに所属するAggregateはScreenを開いたときに、全てが非同期的に並行で実施(取得)され、完了後、自動的に値を紐付けておいたWidgetに反映されます。

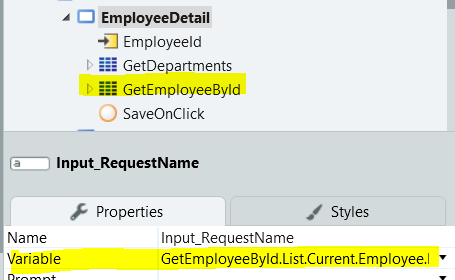
上の例では、GetEmployeeIdは画面を開くと自動的に検索を開始し、検索が終了すると、紐付けておいたWidget(例の中ではInput_RequestName)に自動で値が表示されます。
Client Action
これまで、Webアプリケーション開発においては、Actionとはサーバ内で動作するものでした。
しかし、これからは、主にクライアント(ブラウザ内)で動作することになります。これをClient Actionと呼びます。Screen ActionはみんなClient Actionです。
これまでのActionはServer Actionという名前に変更されます。Server ActionはClient Action内から呼び出せます。