How To Use the Advanced Column Widget で示されている、ファイルをダウンロードするため(だけ)の画面を作成するパターン。
パラメータに応じた画像ファイルを返してテーブルの各行に違う画像を表示したり、REST APIの代わりにパラメータに応じてJSONを返すのに使えます。
REST APIで実装するのと違うのは、画面として作成するため、Webアプリケーションにログインしているユーザの認証情報を使えるということです。
動作確認環境
Platform Version:11.0.118.0
Service Studio Version:11.0.511.0
実装方法
サンプルのEntity OutSystemsSampleDataDB/Sample_Productの全レコードを取得してJSONとして返す例。Preparationに以下の処理を書くことで、アクセスすると、画面の代わりにJSONを返すようになります。

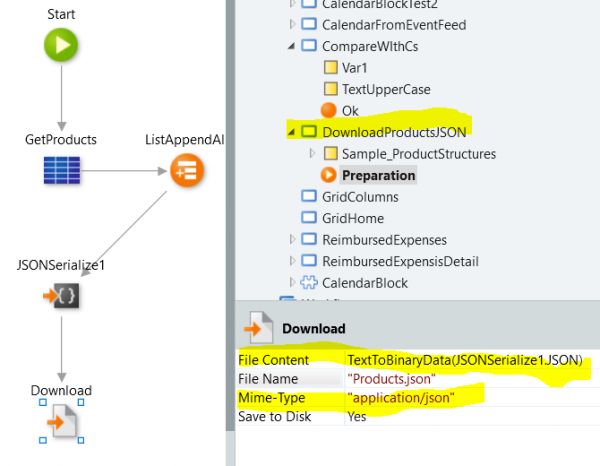
画面(Screen)として作成しているのに、ファイルのダウンロードだけを目的としているのは少々特殊です。そこで、目的が明らかとなるように「Download」というプレフィックスを名前につけることにしました。
処理の流れは、以下の通り。アクセスしたらファイルを返すだけなので、Preparation内に全ての処理を書き、最後にDownloadを配置しています。
- サンプルEntityから条件をつけずに全件取得する(Aggregate)
- Entity のListから「Entity または 同じ構造のStructure」 のList(Local変数として定義してあります)に移し替える
- Structure のListをJSONSerializeに渡してJSONに変換
- Downloadですが、File ContentはBinary Data型を要求するため、BinaryData APIにある、TextToBinaryData FunctionでJSON文字列をBinary Dataに変換しています。また、JSONとして返すため、Mime-Typeは”application/json”です
2の部分ですが、ここを抜きにして、Aggregateの取得結果を直接JSONにすると、JSON配列の各要素が、{“Entity名”: {}}のような形式になって望ましくなかったため、同じ構造のStructureを用意して移し替えています。
動作確認
Excel風な表示を提供してくれるForgeコンポーネントData Gridを使って動作確認してみます。
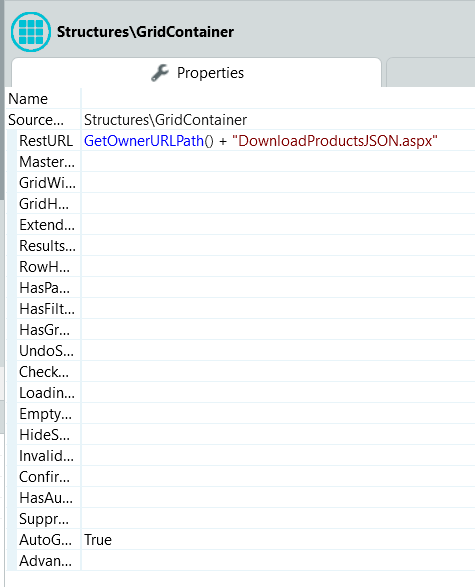
配置したGridContainer Web BlockのRESTURLプロパティを以下のように設定します。
GetOwnerURLPath()はモジュールのベースパスを取得するFuntion。続けて、上で作成したJSONダウンロード画面のファイル名を渡しています。
この部品はRESTURLで指定したパスからJSON形式のデータを取得する設計になっているため、目論見通りJSONをダウンロードさせる画面になっていれば、グリッドが表示されるはず。

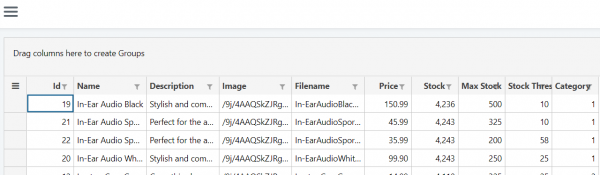
このように表示されました。

このときダウンロードされたJSONファイルの先頭部分は以下のようになっていました。
[{“Id”:19,”Name”:”In-Ear Audio Black”,”Description”:”Stylish and compact, perfect for every setting. Enjoy high-quality audio, with a 12 mm speaker.”,……
また、作成した画面のRolesの設定で、ログインユーザの権限を除去すると、Invalid Permissionsのエラーが表示されます。権限制御は想定通りに動作しました。実運用するときは、エラーを画面でなく、JSONで返せることになるでしょう。