Forgeに最近追加された、Data Gridコンポーネントの使い方を解説した動画のメモです。
YouTubeのプレイリスト(2019/05/26時点で3本)があります。 ←(2022/3/21 リンクエラーが起きるので、リンク削除。動画は、YouTube上で「OutSystems Data Grid」などで検索すると見つかります。)
以下、各動画のメモです。
Table of Contents
Data Gridとは
OutSystemsに、JavaScriptで作られたグリッド(表形式にデータを表示/更新する機能を提供するもの。ソートやグループ化などの機能も備えている)を提供するForgeのコンポーネントです。
Forgeで「Data Grid」で検索すれば見つかります。
サンプルサイトを見るのがイメージをつかむ近道です。Excelそのものほどの自由度はありませんが、Excel風のUIを提供してくれます。 ←(2022/3/21 リンク切れにつき、リンク削除)
How to Add a Data Grid to an OutSystems Web Application
OutSystems11でついてくるようになった、サンプルデータベースをREST APIにラップし、グリッドに表示するまでの手順が示されている。
Data Gridコンポーネントの各要素(Web Blockなど)は、DataGridComponentと言うモジュールにあります。動画で出てくる部品をService Studioで見つけられなかったら、このモジュールの参照を追加してください(ショートカットキー:Ctrl + Q)。
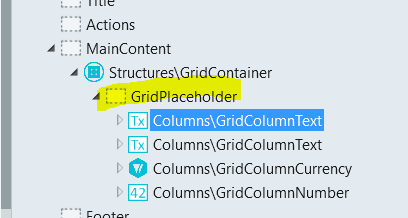
グリッドそのものに対応するWeb BlockはGridContainerです。
表の列を任意に設定していくこともできるのですが、この動画中では、コンポーネントが取得したデータ構造から自動的に列を生成するオプションを使ってます(AutoGenerateColumnというプロパティをTrueに設定)。
Data Grid Column Basics
AutoGenerateColumnを使わずに、開発者が手動で列を設定する方法を解説する動画。
配置したGridContainerにGridPlaceholderというPlaceHolderがあるので、列に表示するデータ型に対応するWeb Blockをドラッグ&ドロップで配置していきます(Text型ならGridColumnTextなど)。

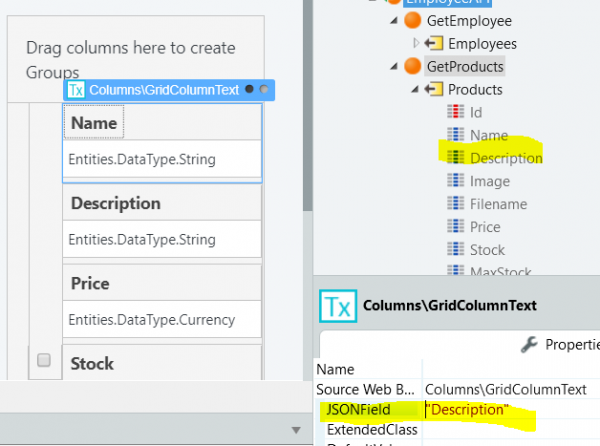
REST API戻り値のオブジェクト内で、値を特定するため、項目名をJSONFieldと言うプロパティに設定しています。この例は、REST APIのOutput Parameter「Products」の各要素オブジェクトから、Descriptionと言う項目の値を画面に配置したGridColumnTextに紐付け。

How To Use the Advanced Column Widget
列の表示内容を自由なHTMLを記述して決定する方法を解説。
Grid Column Advanced Web Blockを使います。ContentプロパティにJavaScript関数設定。その関数が返したHTMLタグを表示する仕組みです。
動画中では、画像とボタンのパターンがありました。
DataGridアプリケーション内にDataGridAuthenticationというExtensionがあるのを教えてもらいました。
GetUserLogged Actionでログイン中ユーザのIdがとれるようです。下の画像ではログインまではしてくれなかったのでLogin Actionで自分でログインしています。#OutSystems pic.twitter.com/UmeaFvaCXm— Junji Watanabe (@JyunjiW) May 30, 2019
実は問題が1つあって、Webアプリケーションのモジュール内に配置したREST APIは、Webアプリケーションと認証を共有しないようです。REST API内でGetUserId()を呼ぶと結果が0(NullIdentifier():認証されていないことを示す)なので。
将来ここをうまく片付ける方法の解説が出るといいんですが。
今なんとか回避する方法を考えると
- 認証クッキーは届いているので、Login Actionで認証してしまう(安全かどうか確証はないです)
- 動画でも画像ダウンロードに使っていた方法ですが、REST APIで返すのと同じJSONを返すための画面を作成する
くらいが今のところ考えられます。
Ajax呼び出しでも安全に使える認証方法がある環境ならいいんですが。