OutSystemsを企業のLow-Code開発基盤として捉えるとき、対応すべき要求事項も多岐にわたるはずです。
標準提供される部品やOutSystems UIだけでは足りず、JavaScriptのライブラリ(SpreadJSやFullCalendar、jQuery UIのプラグインとか)を導入することもあるはず。
あるいは、特定の要求に合わせてJavaScriptのコードを書いて、Web Blockに組み込むこともあると思います。
そうしたWeb Blockをどのように、アプリケーション開発者に届けるかを考えてみます。
アプリケーション開発者にJavaScript記述を許すか、または可能なスキルがあるかにもよりますが、生産性/保守性を求める場合、JavaScriptをWeb Block内に隠蔽するのが好みです。
利用側に必要な知識が少ない、JavaScriptの自由度の高さによるアプリケーションの記述のばらつきを抑える、利用にかかる手間が少なくてすむという点が生産性/保守性の点から重要ではないかと思います。
Web BlockのI/FにJavaScript/JSONを露出させる
Forgeに上がっているコンポーネントによくあるパターンです。
Input Parameterとして、JSONによる設定値や、クライアントイベントを処理するためのコールバック関数を利用側で直接書いて渡します。
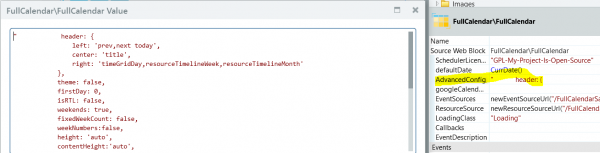
OutSystemsにカレンダーを組み込める部品FullCalendar2の例で見てみましょう。

オープンソースのライブラリをOutSystemsにラップして提供しています。
AdvancedConfigというパラメータでJSON形式の設定オブジェクトを受け付けるようになっています。ベースライブラリのAPIドキュメントをアプリ開発者が参照することで、任意の設定を与えることができます。
このあたりの設定を行うために、アプリ開発者がラップしたJavaScriptライブラリ自体を知る必要があるのが欠点ですね。
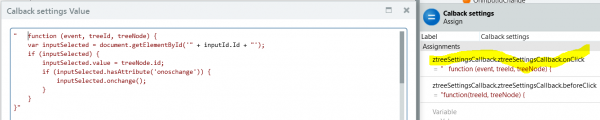
こちらは、zTreeというツリービューをOutSystemsに提供するコンポーネントです。

ツリーのノードをクリックしたときのイベントを処理するJavaScript関数を指定しています。アプリ開発者が利用するためには、ベースライブラリの知識とJavaScriptの関数をかける程度のスキルが必要になってしまいます。
Web BlockのI/FにはOutSystemsの機能のみでアクセスさせる
例えば、JSONの設定オブジェクトは、対応するStructureを定義し、Web Blockのパラメータとして、そのStructureの変数を受け取ることにする。
StructureのDescriptionを充実させておけば、ベースライブラリの設定ドキュメントを確認せずに、またJSONを書かずにアプリ開発可能です。
またクライアントイベントはWeb Blockで拾ってしまい(内部でコールバック関数を書いて)、Web BlockからEventとして利用側に提供するのがいいのではないでしょうか。
これなら、アプリケーション開発者に必要なスキルはOutSystemsのものに限定できます。
欠点は、アプリケーション開発者に提供するI/Fを全てWeb Blockで用意しておかなければならないことですね。
部品自体の開発ボリュームが上がってしまいます。
2案の折衷案
折衷案として
- JSON/JavaScriptなどのI/Fを受け付ける、JavaScriptに詳しいユーザ向けの部品
- 上記部品をラップし、特定の機能だけを、OutSystemsのI/Fだけで提供する部品
に分ける方法がありますね。
大多数の一般の開発者にはラップした部品を提供し、その範囲では収まらない高度な開発をするユーザには、JSON/JavaScriptを受け付ける部品も提供する。
一般の開発者が生産性/保守性が高い部品を利用して高速に開発し、ごく一部の特殊な要求事項は高度なJavaScriptスキルを持つ開発者が開発する、と言う分担が良いのではないかと思います。