igGridで表示したテーブル各行にチェックボックスを追加して選択できるようにする手順です。
機能としては、igGridRowSelectorsとigGridSelectionを使います。
探してみたら公式サイトにも手順がありましたが、せっかく調べたのでここにも書いておきます。
igGridの各行をチェックボックスで選択できるようにする
英語のigGrid紹介ページにはってあったJsFiddleページで動作確認できる手順です。
まず、行選択機能を有効にします。JsFiddleページではすでに有効になっていますが、Selectionの機能も必要なので一緒に載せておきます。
ハイライトしている行を追加してください。
{
name: "Selection"
},
{
name: "RowSelectors",
enableCheckBoxes: true
},
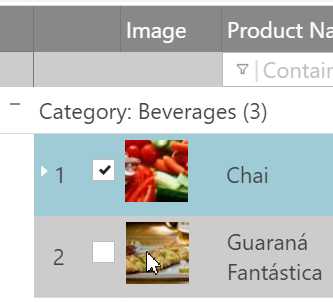
こんな感じにチェックボックスが追加されます。
enableCheckBoxesにtrueを設定しないと、チェックボックスは表示されません。ただしクリックすれば選択は可能。

複数行選択できるようにする
multipleSelectionプロパティをtrueに設定します。
これはigGridSelectionの機能です。
{
name: "Selection",
multipleSelection: true
},
{
name: "RowSelectors",
enableCheckBoxes: true
},
その他の方法
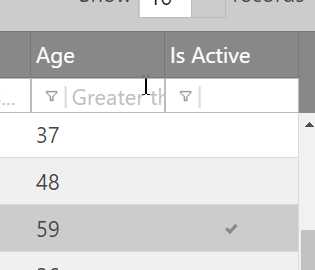
ちなみに、データ型がboolのColumnが定義されているなら、igGridのrenderCheckboxes(b小文字)をtrueにすると、下のようにチェックマークが表示されます。