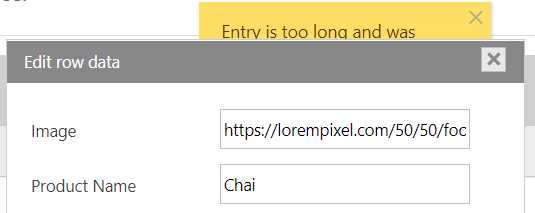
igGridUpdatingを用いてダイアログで更新するように設定し、先頭列で以下のようなエラーが表示されてしまう場合の対処方法。
どうも、先頭列にmaxLengthの設定がされていて、その制限以上の文字数を入力した場合に出るように見受けられます。
確認した時のバージョンは2017.1でした。2016.1でも出ました。

再現手順
で開発者ツールを使って再現してみます。
- サンプルアプリケーションがあるので、適当な行をダブルクリック→ダイアログが表示されます
- デフォルトでは文字数の制限がないので、以下のコードで設定(開発者ツールのコンソールを利用、idはこれも開発者ツールの機能でImageのテキストボックスを選択して拾います)
- この状態で、Imageテキストボックスに、最長桁数以上の入力をすると、再現します
// 最大桁数を30に設定
$('#1502718531824EditingInput').igTextEditor('option', 'maxLength', 30)
APIによる解決策
2番目以降に表示される列の場合は、エラーメッセージが表示されずに、単純に指定桁数以上は入力できなくなります。
よって、順番にこだわりがなければ、問題になる列を2番目以降に表示すれば良いですね。
それ以外には、igTextEditorのsuppressNotifications を使う方法があります。
trueを設定すると、ポップアップを表示しないようになりました。
$('#1502718531824EditingInput').igTextEditor('option', 'suppressNotifications', true)
この方法だと一旦表示してから、設定することになります。
Grid初期化時の設定は以下のようにします(igGrid初期化の一環として行われるigGridUpdatingの設定部分だけを切り出しています)。
変更内容は、ImageUrl列編集用テキストボックスのオプションとして、最大桁数50、ポップアップ非表示に変更です。
{
name: "Updating",
editMode: "dialog",
enableAddRow: false,
columnSettings: [
{
columnKey: "ImageUrl",
readOnly: false,
editorOptions: {
maxLength: 50,
suppressNotifications: true
}
}
]
}