ForgeにあるOutSystemsのスマートフォンアプリ対応機能OutSystems Nowを利用して、スマートフォンのネイティブ機能を試してみます。
今回は、バーコード・QRコードです。Nowについてはきちんとした仕様が見つからないので、試してみた結果のみで書いている点に注意してください。
シリーズ一覧:
- OutSystemsモバイル(0) OutSystems Nowの機能はスマートフォンアプリでないと動かないみたい
- OutSystemsモバイル(1) バーコード・QRコード
- OutSystemsモバイル(2) カメラ
- OutSystemsモバイル(3) 位置情報
- OutSystemsモバイル(4) カレンダー登録
- OutSystemsモバイル(5) 連絡先登録
機能
OutSystems Now内で、ScanBarcodeというWeb Blockとして実装されています。
OutSystems Now App(スマートフォンアプリ。使っているスマートフォンのアプリストアから無料でダウンロードできます)で開いているときのみ、以下の動作をします。
ButtonIdで指定したボタン(またはリンク)がクリックされたとき、スマートフォンのQRコードリーダーを起動します。
読み取りが終了するとOutSystems Now Appに戻り、結果が、InputIdで指定したInput内に設定される。
利用手順
OutSystems Nowを開発環境にインストールしていなければ、インストール。
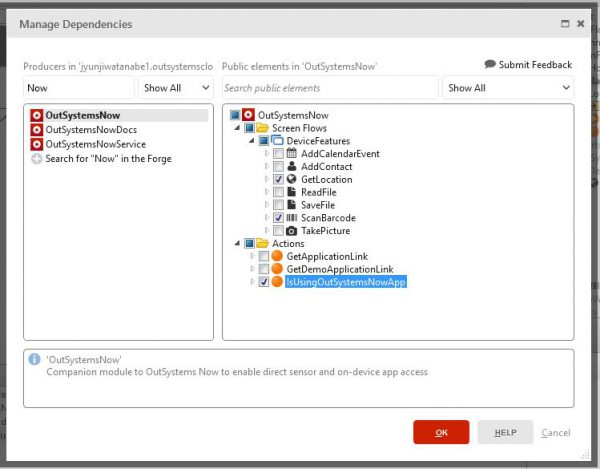
開発するモジュールを開いて、OutSystems NowのScreen Flows/DeviceFeatures/ScanBarcodeと、Actions/IsUsingOutSystemsNowAppにチェックを入れてOKをクリック。これで開発するモジュールにモバイルのバーコードリーダー機能を組み込めるようになります。

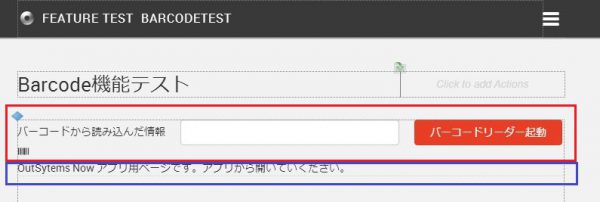
こんな感じの簡単な画面を作ってバーコードリーダー機能をテストしてみます。

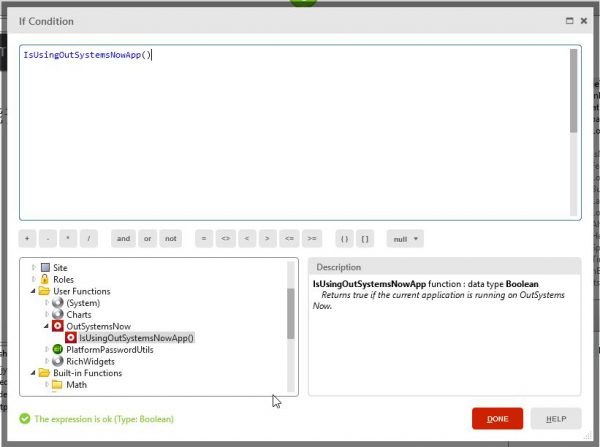
MainContentにはIfを1個だけ置いてあります。
これがそのCondition。IsUsingOutSystemsNowApp()でAppから呼ばれた時の処理と、そうでないときにAppで開いてくださいと指示する処理を分けて表示している。

Condition=True(Appから表示されている。2つ上の画像で赤枠の部分)
以下の部品を配置しました。
- Text:バーコードから読み込んだ情報
- Input:Name=inputBarcode
- Button:Name=btnBarcodeReader、Label=”バーコードリーダー起動”
- ScanBarcode:ButtonId=btnBarcodeReader.Id、InputId=btnBarcodeReader.Id
ScanBarcodeは、Interfaceレイヤ→Scan Flows/OutSystemsNow/DeviceFeatures/ScanBarcodeをボタンの隣にドロップしてください。
btnBarcodeReaderをクリックするとバーコードリーダー機能を起動し、結果をinputBarcodeに設定します。
Condition=False
Text:OutSytems Now アプリ用ページです。アプリから開いていください
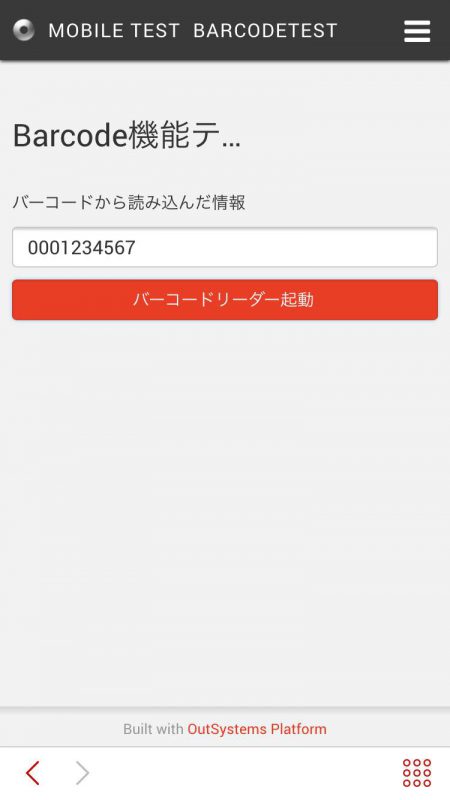
実行結果(Appから)
ちなみにテストはGoogle検索でバーコード、QRコードというキーワードで画像検索した結果で試して両方いけました。

実行結果(PCから)

関連情報
公式チュートリアル ←(2022/3/21 リンク切れにつき、リンク削除)
ベースとなっているCordovaのBarcodeScanner
対応しているバーコード形式の記載があるので、この機能を使うときは見ておいた方がいいでしょう。Android/iOSでサポート範囲が違うようですね。