質問箱という匿名で質問を送れるサービスに届いた質問に対する回答。
(質問箱はテキストしか書けないため、ブログで詳細を記載しておく)
元の質問:
• アイコンAを押下した際にTooltipを表示させるようにする
• アイコンAを押下した際にアイコンBに切り替える(OnclickのクライアントアクションとIFウィジェットで実装)を実装して試してみましたが、空白のページに飛ばされてしまいました。
ご回答いただけますと幸いです。
よろしくお願いします。
Table of Contents
要件
質問文から要件を以下の内容と仮定。
Icon Widgetが配置されている前提で、
- Icon Widgetをクリックしたときに、Tooltip Widgetを表示し、クリックしたWidgetに関連する情報を表示する
- 表示するIconを2種類用意し、同時に表示するのは1つとする。Icon Widgetをクリックすると、表示するIconをもう一方に切り替える
もう一つ質問に含まれる内容として「空白のページに飛ばされてしまいました。」というトラブルシューティングがあるが、状況説明が不足しているので、原因究明は困難。
- 「空白のページ」とは具体的に何か(ページ内に何か表示されているか、背景色等CSSは?、レスポンスヘッダはどうなっているか?、HTTPステータスは何か?、URLを見て何か気づかないか、おそらくモジュール内の他のScreenか?)?
- 遷移させるロジックは具体的に何を書いたのか
くらいはないとちょっとわからない。
確認環境
Personal Environment(Version 11.18.1 (Build 37884))
Service Studio(Version 11.53.39)
OutSystems UI (Version 2.14.0)
OutSystems UIのアーキテクチャ変更(TooltipはVersion 2.8.0以降)
があるので、自分が使用するOutSystems UIのバージョンに注意。
OutSystems UIのMigrationPathのドキュメント
以下の記事では、マイグレーション後のバージョンの話になる。
要件1:IconクリックでTooltipを表示する
以下の動作を実現する。

方法1:Trigger Parameter=Entities.Trigger.OnClickに設定
UI実装。起点となるUI(この場合はIcon)をContent Placeholderに、Tooltip内に表示したい内容をTooltip Placeholderに配置する。

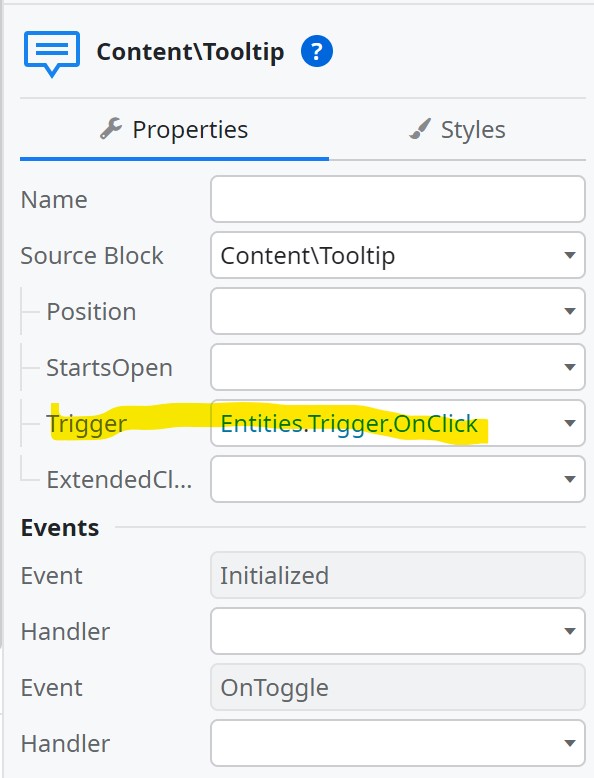
Tooltip Widgetの設定。Trigger を「Entities.Trigger.OnClick」にする。
これで、Content Placeholderに配置した要素をクリックしたときにTooltipを表示する設定になる。

方法2:TooltipOpen Action
OutSystems UI/Tooltipフォルダに、TooltipOpenとTooltipCloseというActionがある。
名前通りの役割を持っており、指定したTooltipを開く・閉じる機能がある。
Iconのonclickイベントハンドラー内で、TooltipOpen/TooltipClose Actionを呼べばよい。
この際、どのTooltipを開閉するか、を指定するためDOM上でのTooltipのIdが必要。
そのためには、
- TooltipのNameを設定する
- TooltipOpen/TooltipCloseのWidgetIdパラメータに「TooltipにつけたName.Id」を渡す
が必要。また、方法1と違い、Tooltipと起点となるUIにずれが発生するので、AlignCenter WidgetやMargin/Padding指定等で調整がいるかもしれない。
要件2:アイコンをクリックしたら別のアイコンに切り替える
これは、単純に以下の実装で実現できる。
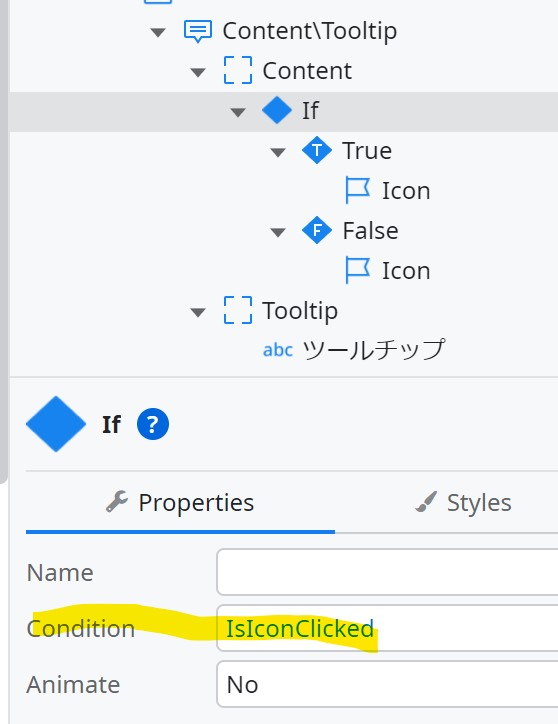
- If Widgetを配置する
- True Branchに1つ目のアイコン
- False Branchに2つ目のアイコン
- IfのConditionにBoolean型のLocal Variableを配置
- If内のIconのEvents > onclickのHandler内で2のLocal Variableを切り替え(例えば「not 変数名」を変数にAssignするとか
要件1と要件2を同時に満たす
要件1の方法1に要件2を組み込む方法を考えてみる。
UI実装。方法1に加え、If Widgetで2種類のIconを加え、ConditionにBoolean型のLocal Variableを割り付けている。

1つ問題があり、TooltipのContent Placeholderに配置したIconのonclickはうまく動かなかった。
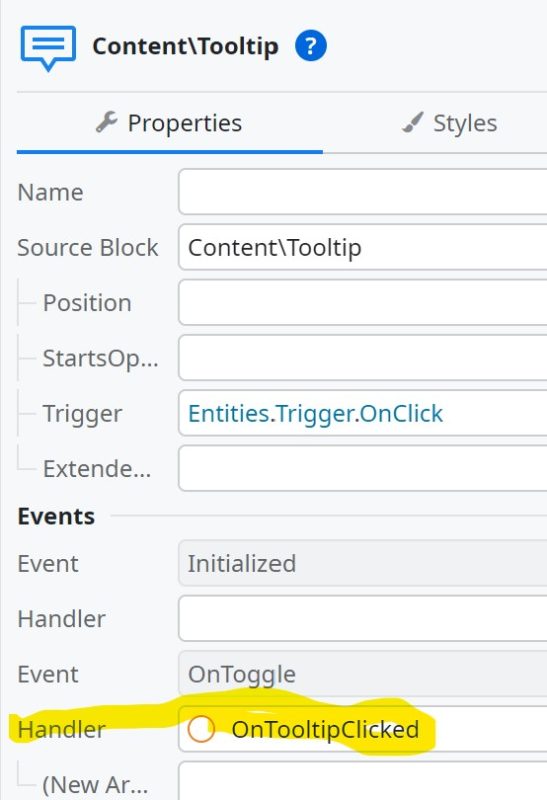
そこで、Tooltipの表示・非表示の切り替わりのタイミングで発生するOnToggle Eventを使うことにする。配置したTooltipのEvents > OnToggleにハンドラーを設定する。これで、OnTooltipClicked Actionが、「Tooltipが表示されたとき」と「Tooltipが非表示になった時」に動作する。あとは、OnTooltipClickedでIfに紐づけたBoolean型変数を反転させてやればよい。