質問箱という匿名で質問を送れるサービスに届いた質問に対する回答。
(質問箱はテキストしか書けないため、ブログで詳細を記載しておく)
元の質問:
QutSytemsのDropDownウィジェットにlinkを含ませる方法をご教授いただきたいです。 DropDownをタップし、リストを開いた際に、そのリストの一つ一つが他画面に接続するlinkとなっているイメージです。 よろしくお願いします。
Table of Contents
要件
質問文から要件を以下の内容と仮定
- モジュールの種別が書いていないので、最もメジャーなReactiveとする
- 標準WidgetsにあるDropdownを展開すると表示される各アイテムを、クリック/タップすると、別のURLに遷移する
確認環境
Personal Environment(Version 11.18.1 (Build 37884))
Service Studio(Version 11.53.38)
実現方法1:Dropdownの各アイテムをaタグ(Link)にしてしまう
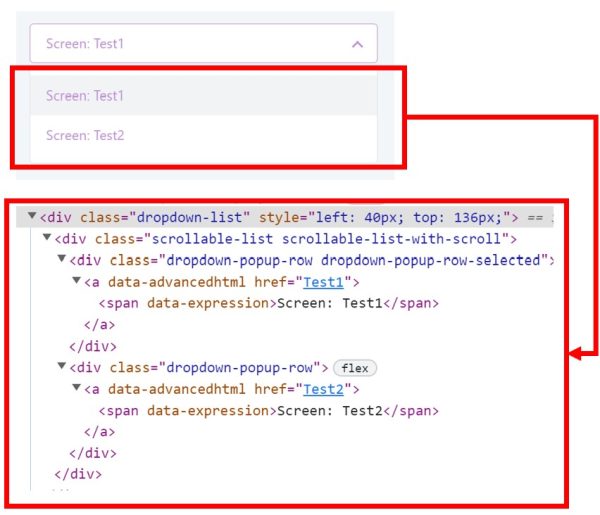
実現イメージ
この方法を取ると、Dropdownリストの各アイテムは実際にaタグ(Link)になる。

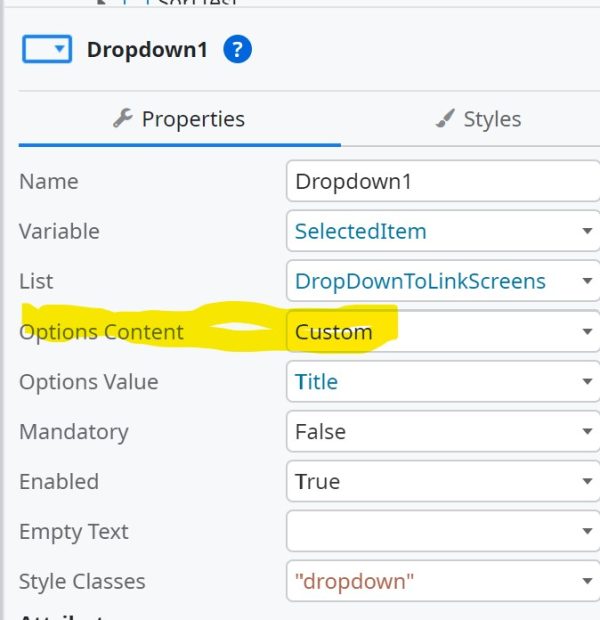
Dropdownのプロパティ
Options ContentでCustomを選択する(デフォルトはText Only)。
この選択をすると、Dropdownの下にWidgetをぶら下げることができるようになる。ぶら下げたWidgetが各アイテムの表示に使われる(次項参照)。

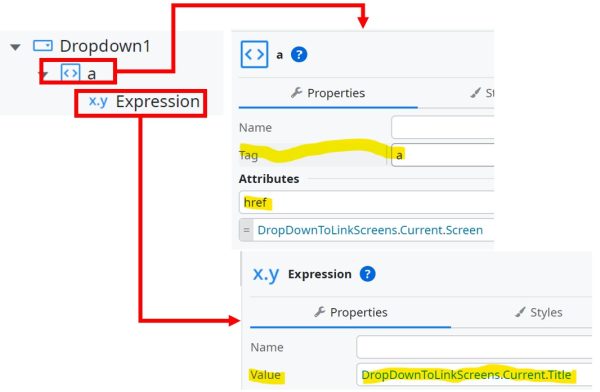
DropDown各アイテムのUI定義
以下のように、Widgetをぶら下げる
- Dropdown Widget
- HTML Element Widget
- Tagプロパティ:a (これでHTML上ではaタグとして表示される)
- Attributesプロパティ
- href=Dropdownに紐づけたSource Listから「リンク先」項目
- Expression Widget
- Valueプロパティ:Dropdownに紐づけたSource Listから「表示するテキスト」項目
- HTML Element Widget

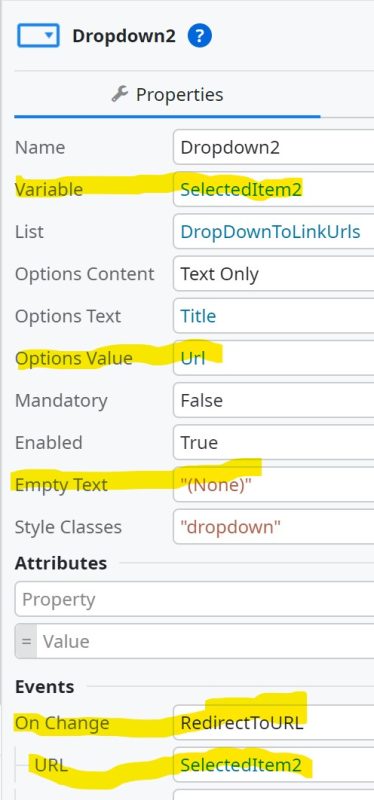
実現方法2:DropdownのOn Change Eventで対象ページに遷移する
こちらでは、Options ContentはデフォルトのText Onlyのまま。実現方法としてはシンプルで普通なので、ポイントだけ記載する。

- Empty Textプロパティ:アイテム未設定時のテキスト。On Changeのハンドラーで、初期設定時に遷移が発動しないように、この項目を設定しておく
- Options Valueプロパティ:Listに紐づくStructureにおいて、URLを保持する項目名を設定する。これで、ユーザーがアイテムを選択したときに、この値がVariableプロパティに設定したLocal Variableに入る
- Events > On Change:Dropdownでアイテムを選択したときに動作するハンドラを設定する。ここでExternal Siteとして標準で作成されていたRedirectToURLを設定している
もし新しいタブで開きたいときは?
Events > On Changeで設定するものをScreen Actionに変える。
選択されたアイテムのURLを対象にJavaScript内でwindow.openすればよい。