モバイルアプリケーションで音を鳴らすため、Cordova Pluginの「cordova-plugin-media」をOutSystemsのモジュールにラップします。
最終的には、アプリケーションインストール時にローカルに配置した音声ファイルを鳴らせるようにしたい(=オフラインでも鳴らせるようにしたい)のですが、まずはプラグインをOutSystemsの方法でラップしてWebに配置したmp3を鳴らすところまで。
Table of Contents
参考資料
Developing OutSystems Mobile Apps(オンラインコース)
- Plugins(動画):6:40位からが自分でプラグインを作るときの手順解説
- Plugins Exercise:上記動画の演習。Part 3: Create a new Pluginが対象部分。
Master Class on OutSystems 10 Mobile Development(オンラインコースの発展的課題を扱う方)
- 2. Plugins:前半の説明部分にはあまり新しい情報がない。後ろのDemoで作成手順を実際に見られる
Successの資料
- Using Cordova Plugins:カスタムプラグインの作り方だが、全手順をまとめたものでなく、実装時の注意点的な資料
モジュールを作成して、プラグインのURLを設定する
- Service Studioを開く
- New Applicationを選択してMobile Appを作成
- Blankモジュールを作る
- プラグインのURLを設定する
4について。
作成したBlankモジュールでモジュール自体を選択し、プロパティの下にある「Extensibility Configurations」を編集します。

今回はgitのRepositoryを使用するため、Urlプロパティを使用します。(npmのリポジトリを使う際はIdenfitierを使うそうです。こっちは未検証)
{
"plugin":
{
"url": "https://github.com/apache/cordova-plugin-media.git#5.0.2"
}
}
urlの末尾にバージョンをつけるのはリポジトリが更新されたときに、機能面が意図せず変わることを防ぐためです。
Successの資料での推奨事項。
バージョンをURLで特定する方法は以下のStack Overflowの投稿に書いてありました。
https://stackoverflow.com/questions/16350673/depend-on-a-branch-or-tag-using-a-git-url-in-a-package-json
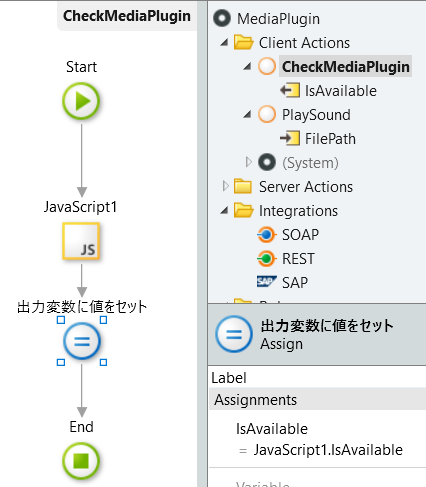
Client Action(1):プラグインが有効かチェックする
Cordova Pluginをラップした場合、プラグインを利用可能であるかを確認するActionを提供することが推奨されています。
名前:Check<Capability>Plugin
出力パラメータ:IsAvailable(Boolean。Trueならプラグインが利用可能)

JavaScript Flow ElementにはParametersの下にIsAvailable(Boolean)を定義します。
Client Action自体と重複していますが、Element内に書くJavaScriptコードから触るのは、ElementのParametersにあるものなので改めて定義。
This plugin defines a global
MediaConstructor.
ということなので、「Media」がGlobal Scopeで定義されているかどうかで確認することにします。
(定義したParameterはJavaScriptコード中で「$parameters」を介して操作)
$parameters.IsAvailable = (typeof Media !== "undefined");
実験してみると、ブラウザプレビュー及びOutSystems NowはFalseを返し、Generate舌モバイルアプリケーションはTrueを返す。
OutSystems Nowは、標準で組み込まれるプラグイン以外は使用できないため。
Client Action(2):指定したURLの音声を鳴らす
テストアプリケーションのResourcesに配置したmp3を演奏するのですが、まずはMeiaプラグインのテストが目的なので、OutSystemsのサーバに配置されたファイルにhttps経由でアクセスすることにします。
(どうも、Resourcesに配置したファイルがモバイルアプリケーションのローカルには自動で配置されないようなので。後でファイルをローカルに配置することも検討したいところ)
名前:PlaySound
入力パラメータ:FilePath(Text。mp3ファイルへのフルパスを設定)
中身はJavaScript Flow Elementのみ。Elementの入力パラメータにもFilePathを定義。理由はCkeckのActionと同じ。
var media = new Media($parameters.FilePath); media.play();
これは、Cordova Pluginのmedia.playメソッドを単純にラップしたものです。
Resourcesの下においたファイルはDeploy Actionを設定しないとサーバに配置されないので注意。