OutSystemsは公式サイト上に動画の講座が結構あり、そのなかの
「JavaScript and jQuery in Web Applications」(https://www.outsystems.com/learn/lesson/1135/javascript-and-jquery-in-web-applications/)
を見ていたら、Silk UIの中にある、JavaScriptをページに埋め込むためのFunctionが紹介されていました。
たくさんの機能があるわけではないですが、直接JavaScriptを書くよりも、
- LowCodeで書くほうがOutSystemsらしい
- 将来ブラウザの変更などで別の書き方が必要になったときにOutSystems側で対応(Functionの内部実装を返ることで)されることを期待できる
ので、動作を確認してみました。
大体、「Script(Ready(js_click(elementId)))」の様に使う感じみたいです。
小さな機能なので、便利だという実感はあまりないかもしれませんが、Silk UIを使ってJavaScriptを埋め込むならなるべく使っていったほうがいいかもしれません。
長くなったので、全部で7つあるFunctionの内、最も基本的なScriptとReadyのみこの記事で他のFunctionは分けました。
バージョン情報:
https://<ホスト>/WebPatterns/ で確認するとSilk UIは「Version 3.2.1 – OutSystems10」です。
Table of Contents
利用方法
Silk UIの中に含まれています。
Service Studioの、Logic>Server Actions>Web Patterns>JavaScriptに表示されます。
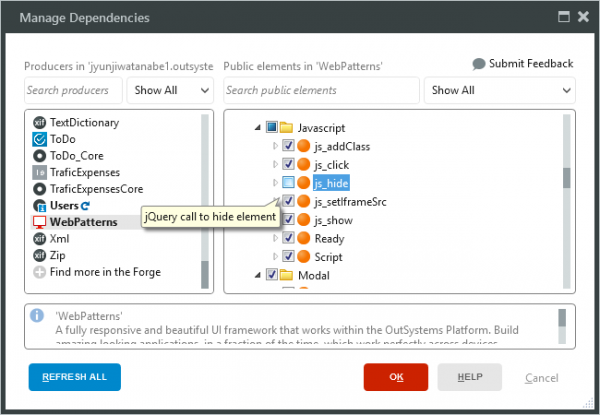
なければ、Manage Dependencies(Ctrl + Q)でProducer:WebPatternsの中から、JavaScriptフォルダの下のアクションを選択してOKをクリック。

API Referenceが見つかりませんでしたが、動画の説明とFunctionであることから、ExpressionのValueあたりで、関数として使うことになると思います。
対象Function一覧
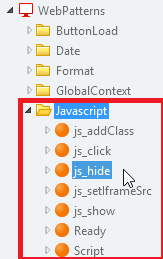
Service Studioの、Logic>Server Actions>Web Patterns>JavaScriptにある以下の赤枠内のAction(全てIs FnctionがTrueなので、Function)です。
WebPatternsのModuleをクローンして覗いてみると、中身はすべてシンプルなAssignでJavaScript(jQuery)の決まった形の文字列を構築しているだけですね。

- Script(渡したJavaScriptをscriptタグで囲む)・Ready(渡したJavaScriptをDOM準備ができたタイミングで実行する処理で囲む)
- js_addClass(指定要素にCSSのクラスを追加)
- js_click(指定要素をクリック)
- js_hide(指定要素を非表示に)
- js_setIframeSrc(指定要素の子孫にあるiframeのsrcを差し替え)
- js_show(指定要素を表示する)
書いていたら長くなったので2以降の動作確認は別の記事にします。
動作確認
テスト方法
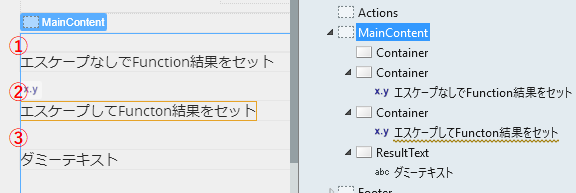
テスト用の画面に以下のウィジェットを配置して各Functionを呼んだとき何が返るのか、動作させるにはどうするのかを調べます。。
1:Escape Content = Yes(デフォルト)にしたExpression。ValueにJavaScript Functionの結果を設定します。これにより、どのようなタグ、コードが出力されるか確認します。
2:Escape Content = NoにしたExpression。Valueは1と同じ。JavaScriptを実際に動作させる役目。
3:2のJavaScriptコードの結果を書き込むためのContainer。

Script・Ready
まずは、3の位置に文字列を書く処理をScriptだけで実装してみます。
1,2のValueの設定:
ResultText.Idの部分は、OutSystemsのスクリーン上に配置したウィジェットの、HTMLとして描画された際のidを取得するための処理です。設計時にはidが確定されない(実行時に動的に設定される)ためにこの書き方となるのです。
Script("document.getElementById('" + ResultText.Id + "').innerText = 'hit';")
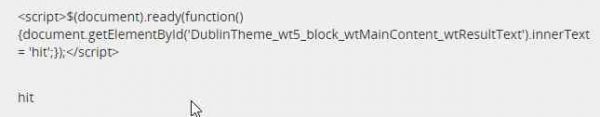
1の位置に表示される文字列=Script関数の戻り値:

3のテキストが変更されていないのは、2(ページ内で3より上)の位置でJavaScriptを実行しているために、実行時に3がないからです。
そこで、Script関数のパラメータをReady関数で囲み、DOMの準備ができてから処理を開始するように変更。
Script(Ready("document.getElementById('" + ResultText.Id + "').innerText = 'hit';"))
今度は3の位置にちゃんと「hit」という文字列が設定されました。
これは、jQueryのreadyですね。Readyなしの処理を「$(document).ready(function(){}」で囲っています。