本全体のレビューは、「ローコード革命」(マイナビ出版)を読んでみました の方に書きました。
ここでは、書籍にまとまった初のOutSystemsチュートリアルである、この本のハンズオン部分について、初心者がつまずくかもしれない点にコメントしていきます。
この記事は後半のモバイルアプリケーションのハンズオンについて。
Table of Contents
シリーズ
検証環境
Platform Server (Personal Environment Version 11.9.0)
Service Studio (Version 11.8.9)
本は、電子版ver1.00
Forgeコンポーネントのライセンス(P.132 1)
三条項BSDライセンスです。公式ドキュメントを確認してください。
また、内部で別のライブラリを使用している場合、そちらのライセンスも気にする必要があると思います。
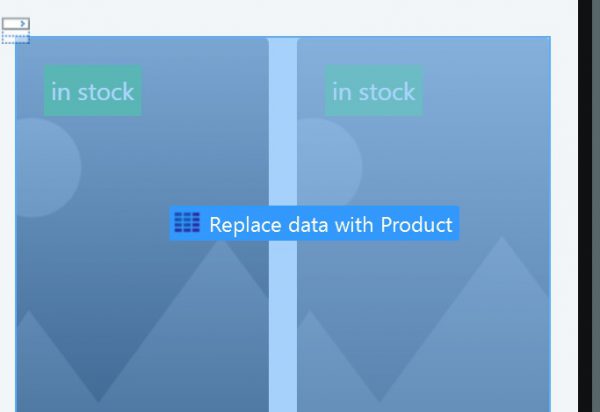
「Replace data with Product」と表示されていることを、……(P.140 4.4)
Entity Productをドラッグし画面の赤枠の上で止める(マウスボタンをまだ離さない)と以下のような表示になることを言っています。この状態を確認してからマウスボタンを離してドロップしましょう。

画面の「Anonymous」にチェック
その画面にアクセスするときに、ログインが不要になります。
Anonymousがチェックなしで、Registeredにチェックがついている場合、ログインが必要です。なおログインさえしていればよく、権限の種類は問いません。
WidthのN col設定について(P146-147, 7.2-7.5)
OutSystemsでは、ある領域の横幅を12列に区切ります(※)。Widgetを適当に並べた場合、各WidgetのWidthプロパティの横幅を全部足していって、12 colに達すると次の行に折り返します。
ここでは、1行を画像(4 col)とContainer(8 col)に設定しているので、Listの1項目の幅の1/3を画像、2/3をContainerと分けていることになります。
(※)この12の部分は実は設定で変更できるが、ふつうは変えないのでここでは置いておく
サイドバーメニューの左マージン(P149)
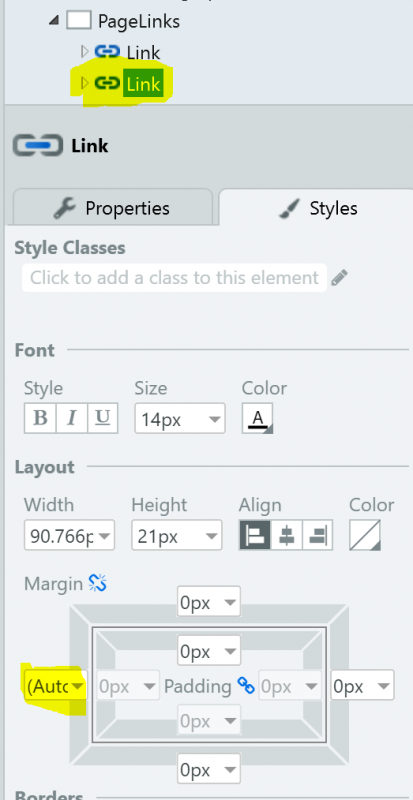
Products画面とProductGalleryを同時に選択してドラッグ&ドロップすると、以下のように下に追加されるLinkが少しずれて配置されました。

これは下のLinkの左マージンが「(Auto)」になっているため。黄色のドロップダウンリストで「0」を選択すればそろいます。

端末でのテスト(P157-158)
OutSystemsのモバイルアプリケーションの配布方法としては以下の2種類があり、1つのモジュールをどちらの方法でも使えます。
- PWA (Progressive Web Apps):もともとはiOSやAndroidの端末にインストールするWebアプリケーションのような位置づけの技術。OutSystemsではモバイルアプリケーションの配布方法の1種類。ハードウェアにアクセスするような機能は一部しか使えない
- Native:Appストアで配布するような通常のアプリケーション。ハードウェアを使う機能もCordova Pluginを利用する(多くの種類がすでにForgeにあります)ことで実現可能
とあり、ここではPWAの方を使っています。