ブラウザ上の操作だけで、SharePointの作成済みのサイトやリストのテンプレートを調べる方法です。
Table of Contents
作成済みのサイトと同じ条件のサイトを作成したい
例えば、誰か別の人が作ったサイトがあったとして、開発・ステージング環境などとして、同じサイトを作りたいとき。
設計書が残っていなくても作成済みのサイトから、サイトテンプレートを調べることができます。
しかもブラウザで完結するので、PowerShellのようにサーバにログインしたりする必要もありません。
ブラウザ上でサイト作成時に使用したテンプレートを特定する手順
(1)サイトテンプレートIDを取得する
SharePointにログインし、調べたいサイトを開きます。
ページ上のなにもないところを右クリックして、ページのソースを表示(Chromeの場合)を選択。
表示されたソース上で検索ボックスに「g_wsa」と入れると、JavaScriptの幾つかの定義が見つかります。
var g_wsaRUMEnabled = true;var g_wsaLCID = 1041; var g_wsaListTemplateId = 119; var g_wsaSiteTemplateId = 'STS#0';
このg_wsaSitTemplateIdがサイトテンプレートIDにあたるようです。ただし、公式なドキュメントは見つかりませんでした。
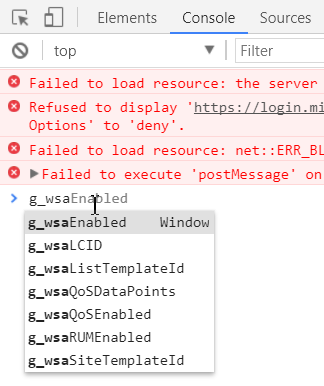
JavaScriptの変数として定義されているので、デベロッパーツール(Chromeの場合)でコンソールに「g_wsa」と入力してもわかります。(自動補完で候補が出る)

(2)サイトテンプレートIDから実際のサイトテンプレートを見つける
これは情報を公開してくれているサイトがあるのでそっちを参照します。
SharePoint 2013 Site Template ID List for PowerShell
上の例のSTS#0はどうやらチームサイトであるらしいことがわかりますね。
リストの場合
変数名がg_wsaListTemplateIdになります。
恐らく、今開いているページ(ビューであれば、ビューが属するリスト。ページであれば、ページライブラリ)のリストテンプレートIDが取れている模様。
Table of list template IDs and SPListTemplateType enumenration members in SharePoint