Bootstrapのスタイルを適用したページを印刷しようとすると、背景色が全部なくなるなど想定と違う動作をする。
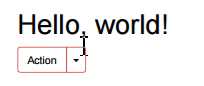
例えば、公式サイトのサンプルにある「Split button dropdowns」をブラウザで印刷プレビューすると以下のように背景色がなくなってしまう。
動作確認は、Chrome56.0.2924.87、Bootstrap3.3.7を利用した。

使用したBootstrapファイルは、以下のURLからダウンロードしたもの。
http://getbootstrap.com/getting-started/#download
原因は、bootstrap.css(あるいはbootstrap.min.css)に@media print指定で独自の指定がされているため。
*セレクタですべての要素の背景色を透明にして(しかも!importantをつけて)いる。
@media print {
*,
*:before,
*:after {
color: #000 !important;
text-shadow: none !important;
background: transparent !important;
-webkit-box-shadow: none !important;
box-shadow: none !important;
}
対策は、公式サイト上部の「Customize」リンクからこの指定を外したファイルをダウンロードして利用すること。
リンクを開いたら、Less files → Common CSS → Print media stylesのチェックを外す。
画面下部の「Compile and Download」からダウンロードし、bootstrap.css(あるいはbootstrap.min.css)を置換する。
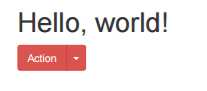
置換した後でブラウザを更新し、印刷プレビューを開くと色がつくようになった。

なお、ブラウザ側でも設定しないと、cssファイルを置き換えても色がつかないので注意。
Chromeの場合、印刷プレビュー→詳細設定→オプション→背景のグラフィックのチェックを入れる。